ノーコードのWebサイト制作ツール・CMSであるWebflowに関するYouTube動画で、”Webflowを使うべき場合と使わないほうがよい場合” について説明されていました。
When You Should and Shouldn’t Use Webflow YouTube
大変興味深い内容であり、実際 “WordPressやWix, Studioなど他CMSと比べた際に、Webflowをどう棲み分けて利用すればよいか?” というのはなかなか悩むシーンではあると思います。
(Webサイト制作におけるノーコードツールに関しては WebサイトにおけるNo-Code制作方法①「Webサイトビルダー」 | まほウェブ の記事でもWebflowに軽く触れながら、いくつか說明をしています。)
それでは以下、動画でも紹介されたポートフォリオサイト事例を紹介しながら、内容を翻訳したうえ整理してお伝えいたします。

目次
Webflowの利用をおすすめできる3つ+αの場合
1: シンプルなサービス・製品紹介サイト
動画内では"Marketing Site"という表現をされていました。シンプルなコーポレートサイトから、ティザーサイトのような形式のサービス・製品紹介サイトまで含まれると解釈しています。
2: デザイン性の高いポートフォリオサイト
Webflowではデザイン性の高いWebサイトを作ることが可能です。
"誰でも手軽に触れる"という一般的なNo-Codeツールと異なり、Webflowはwebエンジニアの工数削減や効率化のため、またデザイナーが自身で実装できるようにするために作られている、という背景があります。 いわば、"プロ向け"のNo-Codeツールであると言えるでしょう。
STUDIOとWebflowの強み比較
しかし、プロ向けという意味では、国産No-Codeツールの"Studio"も同じ。
StudioとWebflowを比較した際に、Studioは "より手軽で、より細かくデザイン可能。縦書きも対応可能" であり、Webflowは "CMS重視" とそれぞれの強みが異なります。
個人的には、"デザイン性の高いポートフォリオサイトを作りたい" というだけであればSTUDIOのほうがおすすめです。
ただし、Webflowは特にアニメーションの表現を柔軟に行うことができます。アニメーションに関してはSTUDIOよりも自由な表現を行うことが可能。
サイトに動きをもたせるデザインにしたい場合には、Webflowを候補にしても良いでしょう。
Webflowで制作されたポートフォリオサイト事例3つ
Webflowではリッチなデザイン・表現・アニメーションが可能です。以下にWebflowで作られたポートフォリオサイトの例をお載せします。
A.視差効果を利用し、スクロールするたびに特殊な効果。UX/UIデザイナーのポートフォリオサイト(Alex Dram)
Alex Dram — Digital, UX/UI, and Product Designer
 UX/UIデザイナー・プロダクトデザイナーであるAlex Dramさんのポートフォリオサイト。
UX/UIデザイナー・プロダクトデザイナーであるAlex Dramさんのポートフォリオサイト。
Parallax(視差効果)が利用され、スクロールするたびに面白いエフェクトを見ることができます。
B.マウス追尾の面白いエフェクト。Webエンジニア・デザイナーのポートフォリオサイト(Ambre Margerit)
Ambre Margerit | Developer & Webdesigner | Paris, France.
 仏Webエンジニア・デザイナーのAmbre Margeritさんのポートフォリオサイト。動画内でも紹介されたサイトです。
仏Webエンジニア・デザイナーのAmbre Margeritさんのポートフォリオサイト。動画内でも紹介されたサイトです。
マウス追尾する効果が面白く、またスクロール時エフェクトも含め細かい部分まで効果にこだわられています。
C.背景画像を活かした事例紹介が美しい。UI/UXデザイナーのポートフォリオサイト(Pascal Strasche)
Pascal Strasche – Freelance UI/UX Designer
 フリーランスUI/UXデザイナーのPascal Strascheさんのポートフォリオサイト。
フリーランスUI/UXデザイナーのPascal Strascheさんのポートフォリオサイト。
前述の2つと比べると比較的シンプルなつくりですが、背景画像を活かした事例紹介がとても美しい。
 縦長デザインですが追尾ヘッダーも実装され、アクセシビリティの高いデザインとなっています。
縦長デザインですが追尾ヘッダーも実装され、アクセシビリティの高いデザインとなっています。
参考1: 27 unique design portfolio examples built in Webflow | Webflow Blog
参考2: 14 inspiring UX designer portfolio examples in 2021 | Webflow Blog
3: ブログなど、更新するコンテンツをもつサイト
ブログや資料・画像をアップロードするような"定期的に更新するコンテンツをもつサイト" である場合、Webflowの利用はピッタリかもしれません。
WebflowはCMSを組み合わせたサイト制作に強みを持っており、更新するコンテンツをもつ時にこそWebflowでの制作が活きる、といっても過言ではないでしょう。
Webflowがホスティングを行ってくれるため、保守・メンテナンスが不要に
ブログコンテンツなどをもつサイト制作では、今や世界シェアNo.1のWordPressがオープンソースCMSとして第一候補として挙げられることがほとんどです。
しかし、WordPressは非常に柔軟な設定を行うことができる反面、制作・保守コストが高くなります。
WordPressのエコシステムに精通している必要があることと、ちょっとした変更を加えたい場合にもエンジニアの手を借りる必要がでてくる場合も多いためです。
その点、Webflowはかなり簡単に変更を加えることができます。(あくまでWordPressと比べて、ですが)
また、Webflowはサーバーホスティングも行ってくれるため、定期的なプラグイン更新やPHPアップデートに悩まされることもありません。結果としてセキュリティ対策もかなり安心することができます。
これらの点から、最近では保守コスト削減のためにWordPressに慣れていた企業でもWebflowへ移行するケースが出てきています。
究極のノーコードを追求して会社のホームページをWebflowに移行しました |R3 Cloud Journey
ブログを運用するCMSとして考えたときのWebflow料金について。エックスサーバー・WordPressとの比較
ブログ運用CMSとしてWebflowを考えるときに、気になってくるのが料金について。
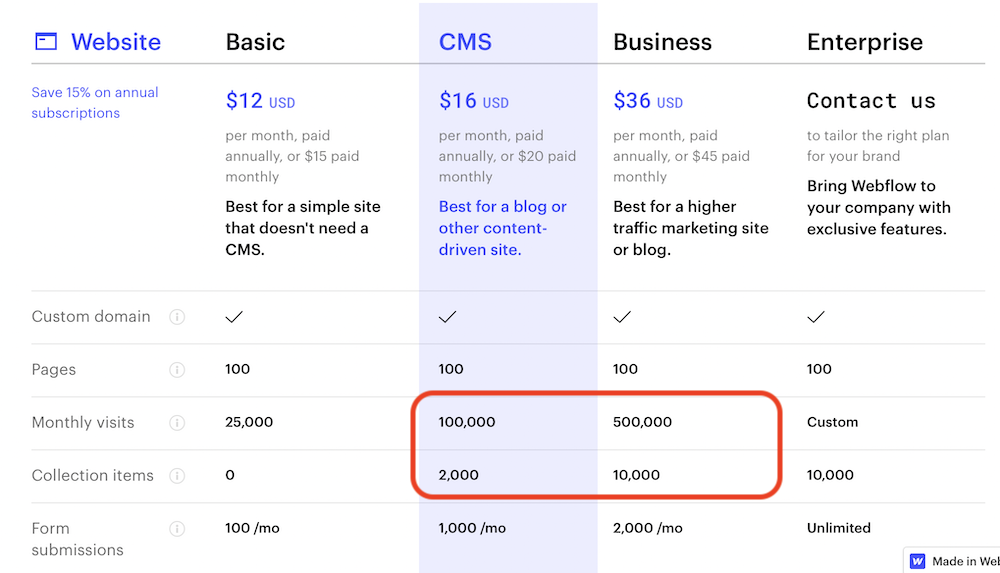
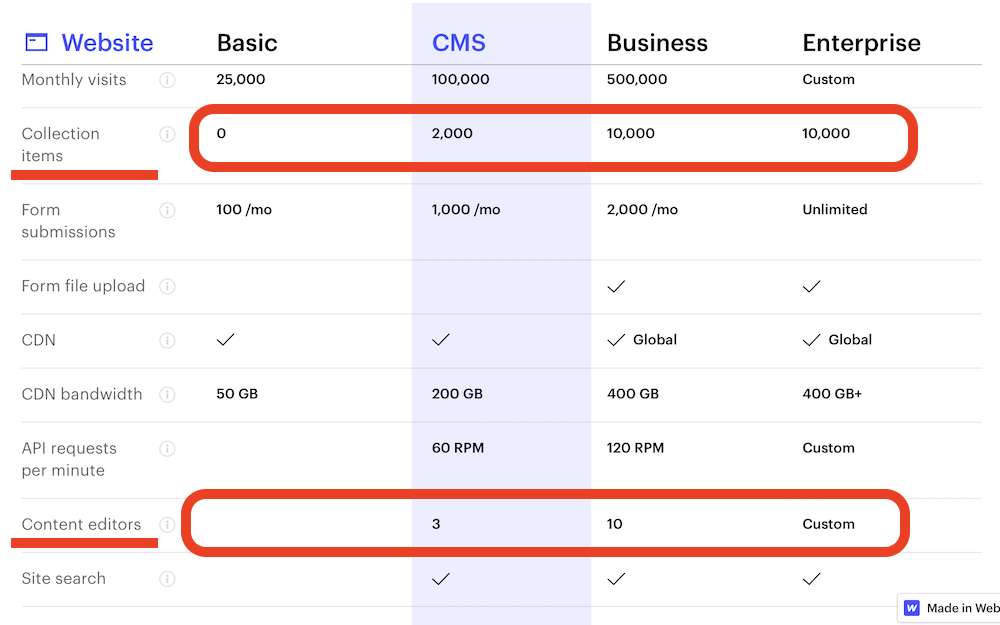
 CMSとして記事を投稿していく場合には、WebflowにおけるCMSプラン以上のプランを契約する必要があります。
CMSとして記事を投稿していく場合には、WebflowにおけるCMSプラン以上のプランを契約する必要があります。
上記画像の"Collection items" がCMSに格納できるアイテム数 = 保持できる記事数となります。CMSプランでは2,000記事まで、ひとつ上位のBusinessプランでは10,000記事まで格納可能です。
また、月間訪問者数について制限があるのも注意点です。CMSプランでは100,000訪問者まで、Businessプランでは500,000訪問者までを上限に表示させることができます。 カウントはPVではなく、1日ごとのユニークユーザー数とのこと。
料金ですが、CMSプランで通年契約の場合$16, 1ヶ月単位の契約だと$20, Businessプランで通年契約で$36, 1ヶ月単位の契約で$45となります。(USD)
比較として、たとえばWordPressのWeb・DBサーバーとしてよく選択されるエックスサーバーのX10プランだと3ヶ月単位の契約だ月々1,320円(税込) となります。
X10プラン 料金 | レンタルサーバーならエックスサーバー
レンタルサーバーの場合、あくまでサーバーのレンタルとなるので1つのサーバー内に複数のWordPressをインストールすることも可能。
ただし、サーバー障害やセキュリティ被害が発生したときのことを考えると、1サーバーに1つのWordPressサイトのみをインストールするのが賢明といえます。
結論として、Webflow CMSプランとエックスサーバーX10プランとの比較では、およそ月々300〜800円程度、Webflowのほうが高いという違いが生じます。
しかし、プラグインやPHPアップデートの手間、アップデート時の調整にかかるコストを考えると、運用面ではWebflowの方に軍配があがると個人的には考えています。
WordPressからの代替CMS・ノーコードWeb制作ツールについては、 脱WordPressのための代替ノーコードツール・ヘッドレスCMS の記事にまとめてあります。チェックしてみてください。
+α: 会員制サイトを作りたい場合(2023/01/21追記)
長らくクローズドβ版で招待ユーザーのみ利用可能だった、Webflowでの会員制サイト機能(Membership機能)が、2022年11月にオープンβとなり一般ユーザーにも申請なしで利用可能になりました。
きめ細かい会員の権限管理などにはまだ対応できないようですが、「有料会員になった会員にのみ一定のコンテンツを閲覧可能とする『ゲートウェイページ』」などは十分に制作可能なようです。
詳細は 会員制サイト・コミュニティアプリの自前開発におすすめなCMS・ノーコード の記事からご確認ください。
Webflowをおすすめできない・利用を検討すべき3つのケース
反対に、Webflowをおすすめできない・利用を検討すべきケースはどのようなものなのでしょうか。
1: 大規模なECサイト
WebflowでECサイトを作るときの問題点
Webflowでも、ECサイトを作ることが可能です。
しかし、購入履歴の管理などがしにくい・決済周りの実装と管理がやや面倒など、いくつかの障壁があるようです。
そのため、特に大規模ECサイトという用途ではWebflowはおすすめできないとのこと。大量の商品、在庫を取り扱う場合にその管理が大変となるようです。
動画内では小規模なブティックショップや、小規模ECサイトを運営するには良いでしょう、とありました。
ECサイトを作りたいなら、WebflowよりもShopifyがおすすめ
WebflowはECに特化しているNo-Codeツールではないため、"ECサイトを作りたい" と目的がはっきりしているなら素直にEC特化の"Shopify"を利用してECサイトを制作したほうが良いでしょう。
個人的には小規模ECでも、"ECサイトをメインにする" という目的があるなら最初からShopifyで制作するのが正解ではないかと考えています。
Shopifyでネットショップを作ろう | ECサイト構築を無料体験
ShopifyはAmazonキラーとも呼ばれる、ECサイトのNo-Codeツールです。
ShopifyはNo-Codeでありながら、柔軟にカスタマイズができることが特徴。
テンプレートを利用してノーコードで制作することもできますし、カスタマイズしたい場合にはコードを書いて詳細なカスタマイズを行うこともできる。非常に使い勝手のよいEC構築ツールと感じています。
たとえばShopifyプラグインを利用すれば、SEO上(検索結果画面において)重要な意味をもつ構造化データを適用できたりなど。
参考: Shopify運用のECサイトで構造化データの追加はSEO上必要なのか?
ある意味、"WordPressのEC版"と考えられるでしょう。
急いで素早くECサイトを作りたい場合は国産EC構築ツール"BASE"も
また、商品種類・点数が少ない場合や、デザインにそれほどこだわりがない、急いでECサイトを作って公開したい、という場合には国産EC作成ツールの"BASE"がおすすめ。
BASEは必要最小限の機能しかありませんが、裏を返すとシンプルで操作を覚えやすいとも言えます。
また、国内運送業者との連携も盛んに行われており、ショップオーナーの負担を軽減する仕組みが揃っています。
BASEの発送・配送の流れ、かんたんにする方法について。参考一覧 | まほウェブ
2: 大規模なメディアサイト
ニュースサイトのような、大規模なメディアサイトもおすすめできません。 下記はWebflowの各プランになります。
上記の"Collection Items" = 投稿できるコンテンツ数(月ごとではなく、恒久的な数)、"Content Editors" = 編集者アカウント数 となります。
まず、Webflowはストックできるコンテンツ数に上限があります。合計で10,000というと相当な数に思えますが、ニュースサイトのようなメディアサイトであればこの数は心もとないです。 大規模メディアサイトをWebflowで恒久的に運営していくのは難しいでしょう。
ただし、ニッチメディアや立ち上げ初期のメディアで、初速を出すためにWebflowを利用するのは大いにありでしょう。 コンテンツ数が合計10,000に近づいてから、場合によっては移転や引っ越しを検討するという方法もアリです。
コンテンツ数よりも重大な問題は"編集者アカウントの数"です。メディアサイトでは複数のライターにアカウントを付与し、CMS内へのアップロードまでやってもらうということが多々あります。
この点、WebflowはEnterpriseプランを除き、Businessプランでも10名までとかなり厳しめ。そのため、複数名で運用するメディアサイトを運用する場合にはおすすめできません。
Webflow公式ヘルプを見たところ、編集者の権限管理も細かくは設定できないようです。 Invite content collaborators | Webflow University
特に外注ライターを含めた運用となると、編集者権限の切り分けは考えたいところ。 対するWordPressではデフォルトで管理者〜購読者までの5段階で管理できます。このあたりのかゆいところまで手が届くのは、WordPressの強みかもしれません。
3: ランディングページ(LP)・シングルページ
1枚もののランディングページ(LP)であれば、わざわざWebflowで制作する必要はありません。
Webflowはそれなりに学習コストが発生します。LPであれば、学習コストがほぼない他のCMSやLP作成ツールを利用するほうが得策。
多少なりともHTML/CSSの知識がある方であれば、前述の国産のデザイン・NoCodeツールである"STUDIO" が最もオススメです。 STUDIO 3.0 Product Movie from STUDIO on Vimeo
その他のLP作成ツールに比べれば多少時間はかかりますが、それでも素早く、良質なデザイン性をもつLPを制作することができます。
またSTUDIOはCMS機能も持っており、Webflowと真っ向から勝負できる国産No-Codeツールだと思います。
ほかに、学習コストがほぼかからないLP作成ツールとしては、たとえばStrikingly, ペライチ, Instapageなどが挙げられます。
下記リンク先でLP作成ツールの詳細を説明しています。 ランディングページ(LP)作成ツール3選!ノンデザイナーでもオシャレに | まほウェブ https://marketing-wizard.biz/blog/cms/lp-tools-3/
+α: 多言語サイト制作もWebflowではおすすめできない?
コメント欄に「複数の多言語サイトを作る際にはおすすめできない。高価なプラグインを利用する必要がある」とのコメントありました。
調べたところ、多言語サイトを作成すること自体はできるようでした。 How to create a multilingual website in Webflow | Webflow Blog
Webflowを多言語化させる方法
Webflowで多言語サイトを作る方法は2つあるようです。
1: ページを複製して、それぞれの言語のページを作成する
手間がかかりすぎるので、公式ではおすすめされていません。
2: サイトを多言語化させるサービス"Weglot"と連携させる
Weglot: ウェブサイトを翻訳 WordPress、Shopifyなどのサイトを多言語化
Webflowのみならず、WordPress, Shopify, Squarespace, Wixなど様々なCMSに対応しているようです。
また既出のWebflowブログによると、多言語化した際にもSEOをきちんと行われるようになり、検索エンジンに適切にインデックスさせることができるとのこと。
導入の際には、DNS設定を変更しCNAMEをWeglotのサーバーへと設定する必要があるようです。
Weglotの料金プラン
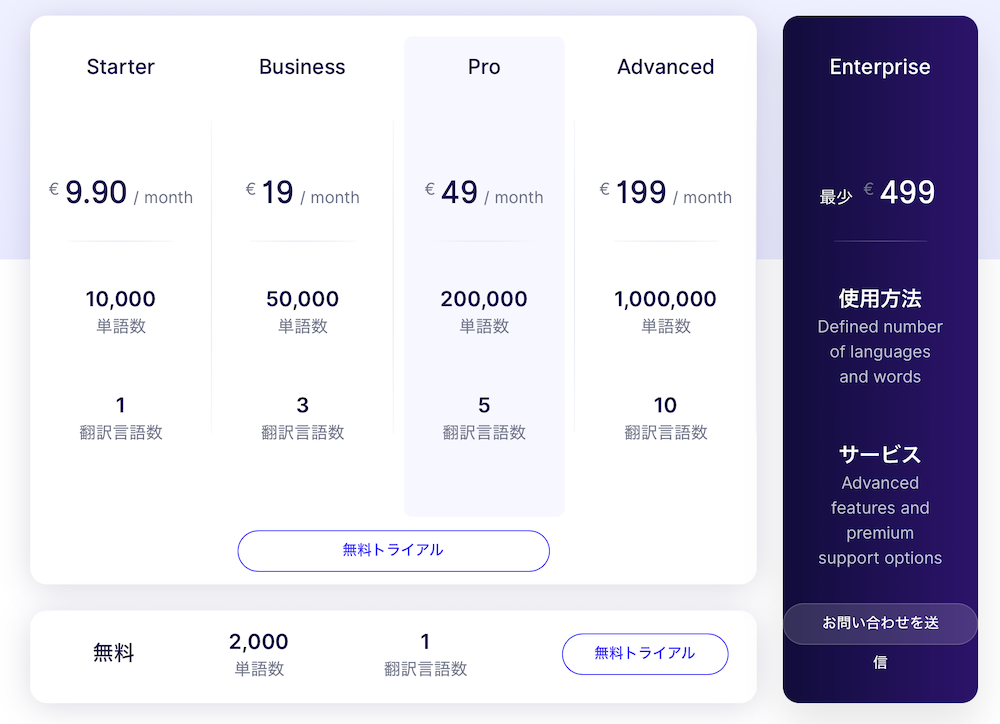
"高価なプラグイン"とコメントされていたWeglotの料金プランについては下記のとおり。
 上記は2021/04/08時点。また月払いの場合。年払いだともう少しお安くなります。
上記は2021/04/08時点。また月払いの場合。年払いだともう少しお安くなります。
たしかにそれなりの価格はしますが、これを高いと感じるかは行っているビジネスによるでしょう。 翻訳単語数から考えると、BusinessあるいはProプランからが実用的でしょうか。

Leave a Reply