WordPressでは、セキュリティプラグイン等を用いることで2段階認証を設置できます。
2段階認証は一定時間ごとにパスコードが書き換わるという強力なログインセキュリティ機能であり、現時点では総当り攻撃(ブルートフォースアタック)によって突破することが不可能であるとされています。
本記事では、評価の高いWordPressセキュリティプラグイン「Wordfence」で設定を行いて2段階認証を実装。
Wordfenceは以前は2段階認証は有料でないと設定不可でしたが、近年のアップデートによって「無料」で2段階認証を設定できるようになりました!
また、ログイン鍵管理アプリとしては「Authy」というスマートフォンアプリを利用します。
以下、2段階認証を設定する方法を丁寧に說明していきます。

目次
Wordfenceでの2段階認証ログインを行うための、管理者によるWordPress上での準備
Wordfenceの設定で2段階認証の設定有効化を許可する
管理者権限でWordPressにログインし、管理画面メニュー > Wordfence > Login Securityをクリック。
Settingsタブを開き、"Enable 2FA for these roles"に2段階認証を行わせたいユーザー権限グループにチェックを入れる。下記では全てにチェックを入れており、何らかの権限をもつ全てのユーザーに2段階認証の設定を許可しています。
 これにより、各ユーザーが2段階認証を利用することができるようになりました。実際に有効化するには各ユーザー自身での2段階認証設定が必要となります。(後述)
これにより、各ユーザーが2段階認証を利用することができるようになりました。実際に有効化するには各ユーザー自身での2段階認証設定が必要となります。(後述)
以下、2段階認証に関わる主な項目について說明。
・ " Require 2FA for all administratoer"
管理者権限をもつユーザーに2段階認証でのログインを義務づけます。
・ "Allow remembering device for 30 days"
ONにすると、2段階認証ログイン時に、"Allow remembering device for 30 days" というチェックボックスが出現します。
このチェックボックスにチェックを入れると、30日間はその端末からログインする際に2段階認証を求められることはありません。「このデバイスを信頼する」のような意味合いです。
WordPressでの「権限なし」ユーザーを「購読者」に権限設定
まず、2段階認証ログインを行わせたいユーザーは、何らかの権限をもつグループに所属している必要があります。 「権限なし」ユーザーには2段階認証を設定することができません。
そのため、権限なしユーザーには、最も弱い権限である「購読者」権限を付与してください。
購読者ユーザーができることは「自身のプロフィール情報を管理・変更すること」だけです。
参考: WordPressのユーザー権限の種類とそれぞれの操作範囲 | KUBOGEN
ユーザー自身でAuthyを用いてWordfence 2段階認証を設定
以下は各ユーザーのアクションです。 WordPress管理者は、各ユーザーに本手順を行うように指示してください。
2段階認証のためのスマートフォンアプリ「Twilio Authy」のインストール・初期設定
各ユーザー自身のスマートフォンにて AppStoreまたはGoogle Play上で、”Authy”と検索をしてください。
表示された” Twilio Authy” をインストールします。
「Google Authenticator」 iOS / Android でも2段階認証の鍵管理が可能ですが、Authyのほうが評価が高く、実際に管理もしやすそうなためAuthyでの管理を推奨しています。
インストールが完了したら、Twilio Authyを開きます。 Authyを開くと下の画像のように、電話番号を聞かれます。
左側の項目は、タップをした先で「Japan」と入力して「+81」となるよう選択してください。
右側の項目では、携帯電話番号の頭の「0」を抜いた形で入力してください。
例: 090-1234-1234の場合
右項目への入力: 9012341234
電話番号を入力すると、電話番号を用いた端末認証としてSMS(ショートメッセージ)または架電どちらで確認するかを尋ねられます。
どちらかを選択して、電話番号の認証を完了させてください。
SMSを選択した場合、ショートメッセージに下記のようなメッセージが届きます。
上記の場合、「490562」をAuthyアプリで入力すれば、携帯電話の認証が完了します。
続いて、バックアップ用にパスワード設定を行うよう指示されるので、「Enable Password」をタップして任意のパスワードを入力。 (一応Skipでスキップできますが、設定を推奨)
続く確認ポップアップにも同じパスワードを入力して、パスワード設定を完了させます。
ここまででAuthy初期設定は完了です。
下画像のように、Authyアプリを利用可能な状態となります。
Wordfenceで作成された2段階認証のログイン鍵をAuthyに登録
続いて、2段階認証に必要なログイン鍵を作成します。 WordPressのログイン画面からログインを行います。
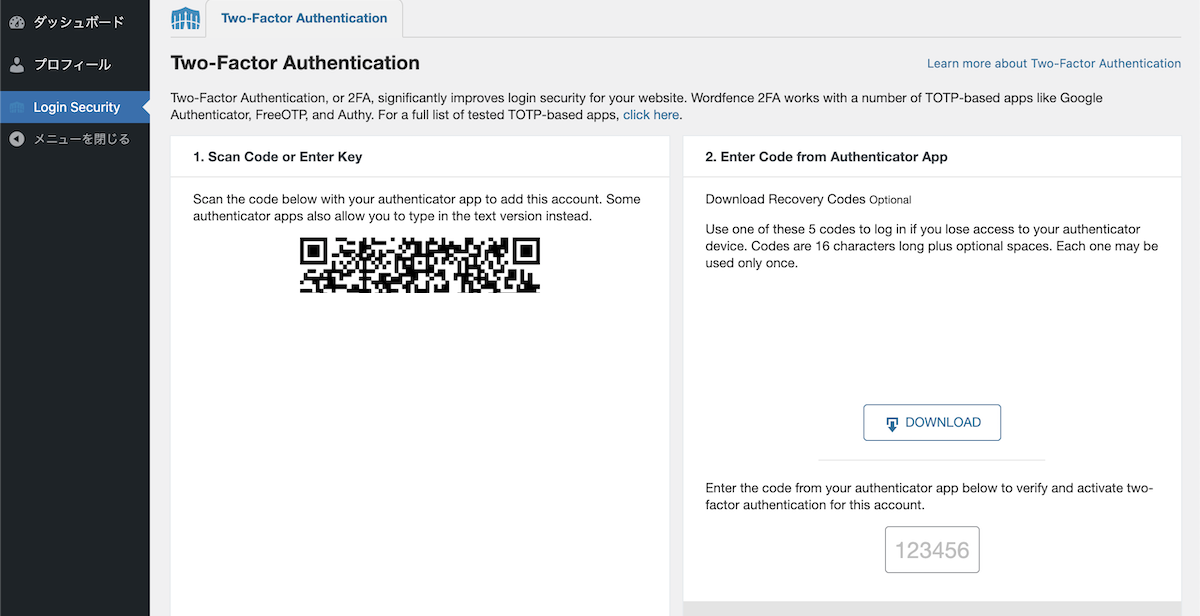
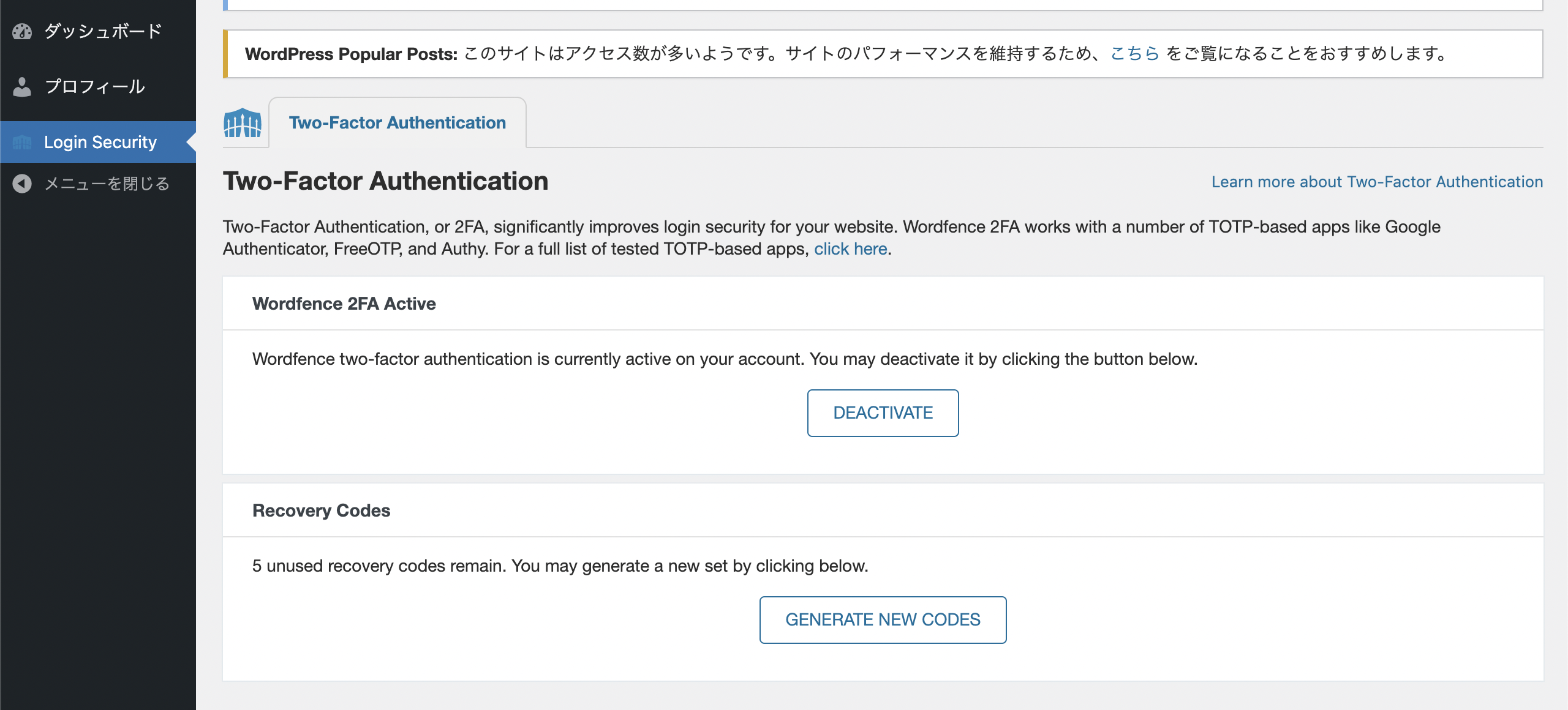
ログイン後、左側メニューに表示されている「Login Security」をクリックし、下の画面を表示させてください。 (プロフィール > Manage 2FA からも移動できます)

後にこの画面左側のQRコードをスマートフォンから読み取ります。
PCの画面はそのままにしておいて、スマートフォンで”Authy”を起動します。 中央の + ボタンか、下側の「Add Acount」をタップしてください。
続く画面で、「Scan QR Code」ボタンをタップして、読み取りカメラを起動します。
PC画面のWordPressで表示されているQRコードをスキャンします。
するとログイン鍵が作成され、「Account Nickname」画面となります。ここではログイン鍵に任意の名称をつけて管理することができます。
アカウント名のデフォルト名称は、"サイト名(ユーザー名)"となっています。
特に必要がなければ、名称等はさわらずに「Save」の青いボタンをタップ。これでログイン鍵が作成されました。
Wordfence 2段階認証リカバリーコードのダウンロード
次に、万が一、携帯端末を紛失した場合などの予備ログイン手段として、リカバリーコードをPCにダウンロードしておきます。
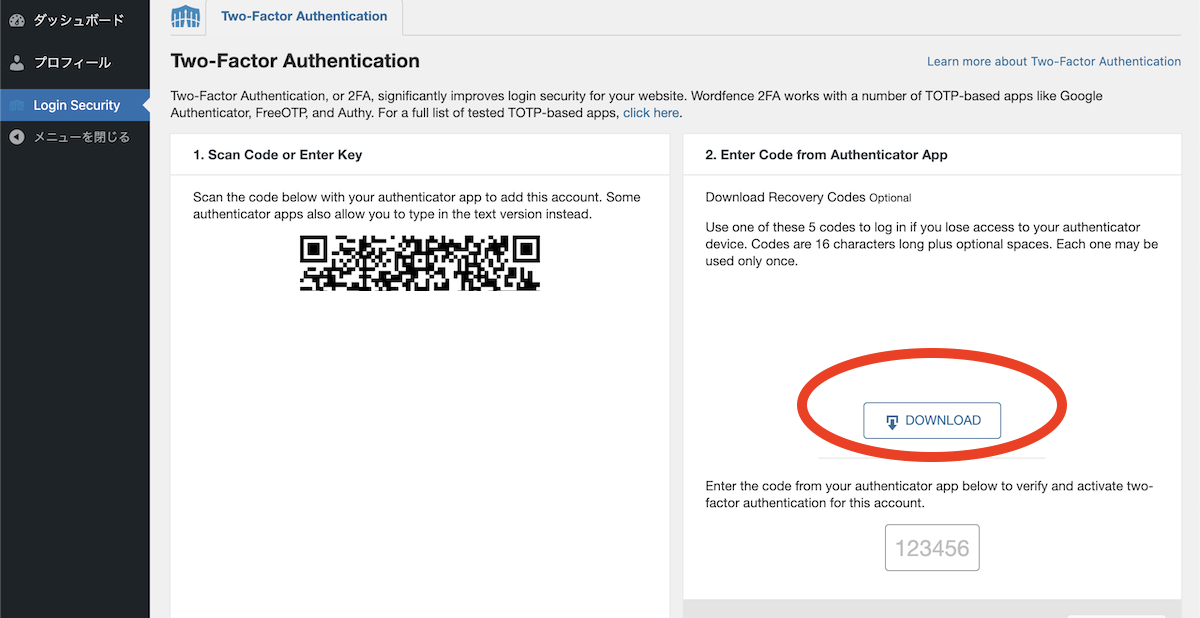
先ほどのWordPress > Login Security画面の右側から「Download」をクリック。(下画像を参照)

リカバリーコードをPCの任意の場所にダウンロードし保管しておきます。
WordPressログイン時の2段階認証を有効化
最後に、2段階認証をONにします。 ログイン時に追加でAuthyのログイン鍵を使用しないとログインできないようにになります。
PCで先ほどの WordPress > Login Securityの画面を開いた状態で、スマートフォンからAuthyを起動します。
すると、Authyでは下画像のように6桁の数字が表示され、30秒ごとにこの数字が書き換わりながら表示されます。
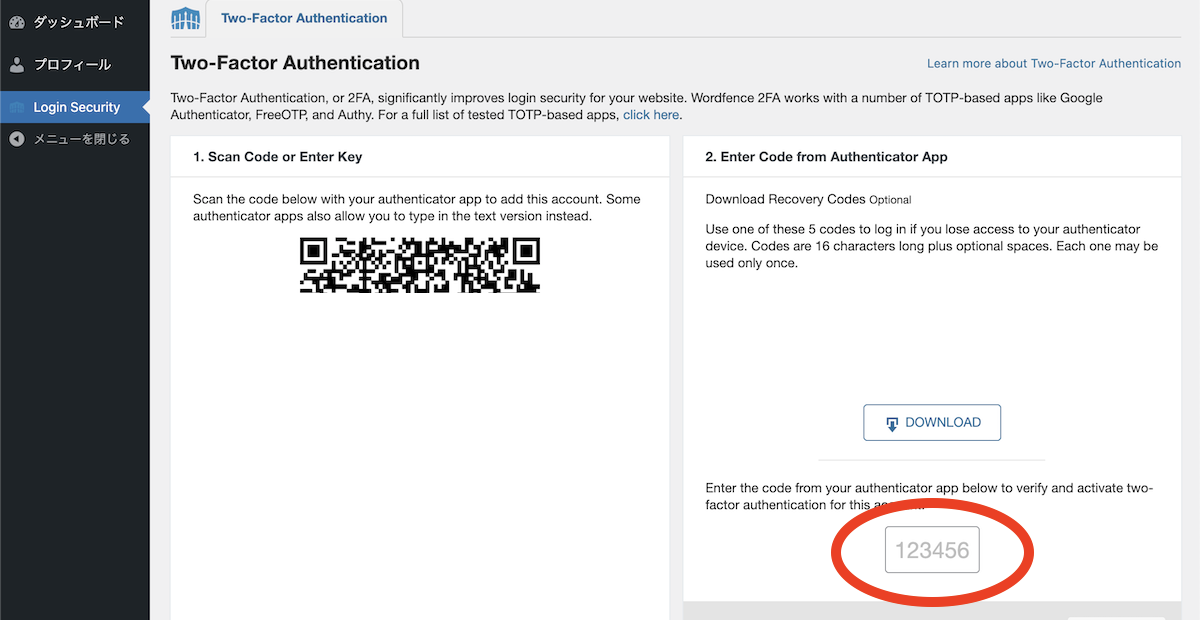
この6桁の数字を、PCのLogin Security画面右下の空欄に入力します。(下画像を参照)

すると下画像へと切り替わり、完了となります。この画面は触らなくてOKです。

以上で2段階認証の設定が完了し、有効化されました。おつかれさまでした。
2段階認証を用いてWordPressへログインする方法
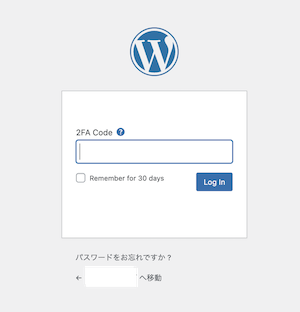
2段階認証を有効化したアカウントでは、通常のユーザー名・パスワードによるWordPressログインの後、「2FA Login」という2段階目の認証が必要となります。これが2段階認証を用いたログインです。(正確には2要素認証)

ここでAuthyを立ち上げて、Authyで表示される6桁の暗証番号を入力するとログイン可能です。
また、2FAログイン時に下のチェックマーク「Remember for 30 days」にチェックを入れてログインすると、以降はその端末から30日間、2FAログインは省略されます。
(ただしRemember for 30 daysを有効にするには、冒頭で說明した管理者によるWordfenceでの有効化設定が必要)
Wordfence2段階認証リカバリーコードの使い方
端末を紛失してしまったりAuthyへアクセスできなくなった時には、リカバリーコードによるログインが可能です。
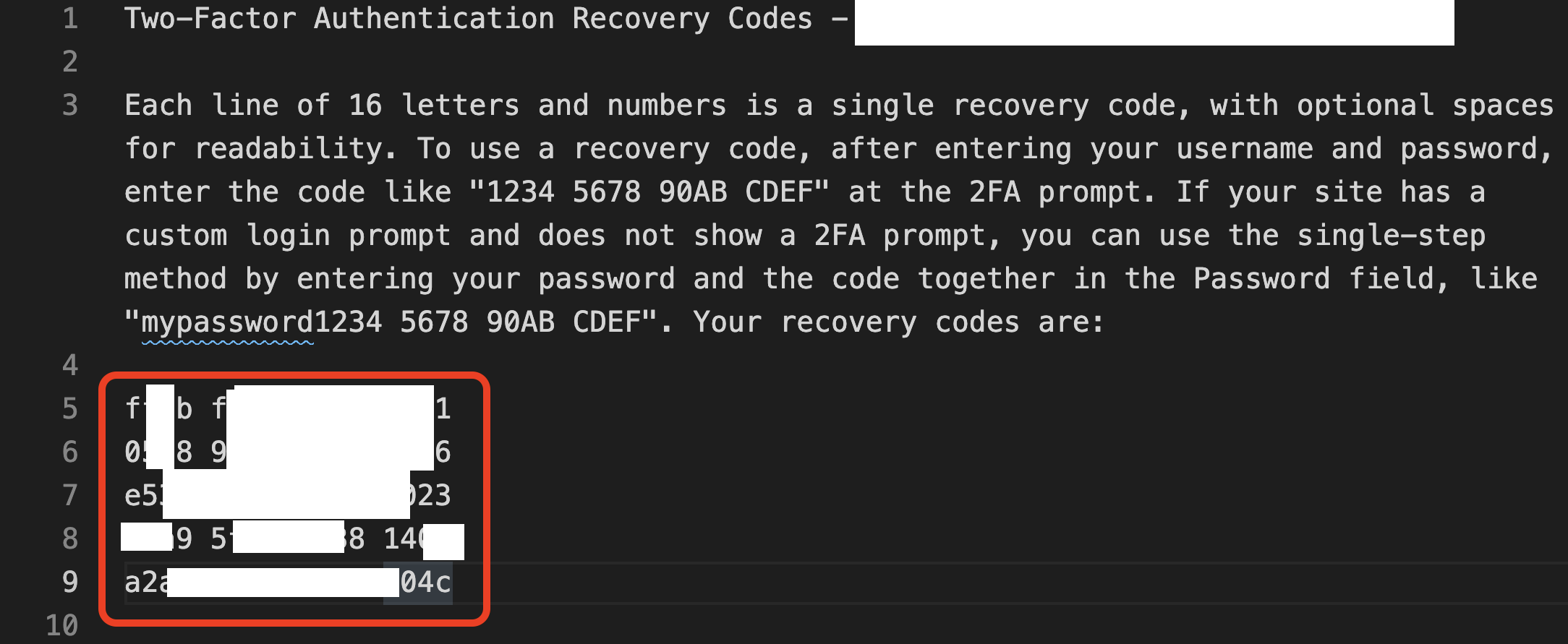
リカバリーコードはテキストファイルであり、ファイルを開くと下画像のように5〜9行目の4行にわたって各行、4桁×4つの16桁のパスワードが記載されています。

この4行のうちのどれでも良いので、2FAログインの際にAuthyの6桁の数値の代わりにこの16桁の数値を入力してください。ログインが可能です。
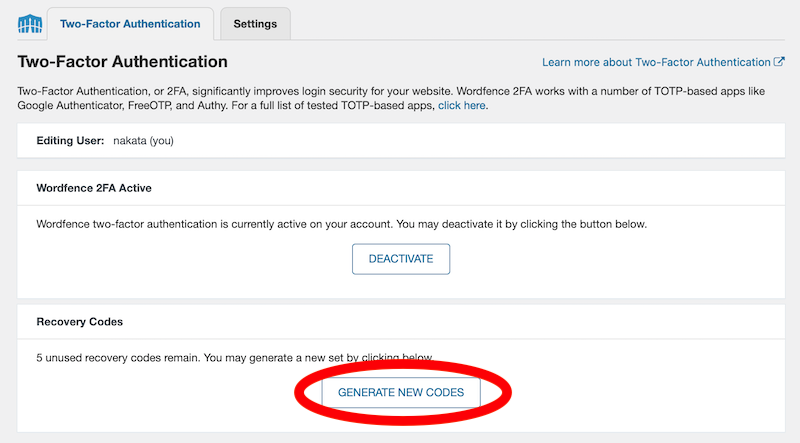
ログインが完了したら、左メニュー「Login Security」からRecovery Codes > GENERATE NEW CODESボタンをクリックして、新しくログイン鍵を作成してください。(下画像を参照)

全ユーザーが2段階認証を設定完了できたかを確認(WordPress管理者アクション)
管理者権限でWordPressにログインし、管理画面の左メニュー: ユーザー > ユーザー一覧をクリック。
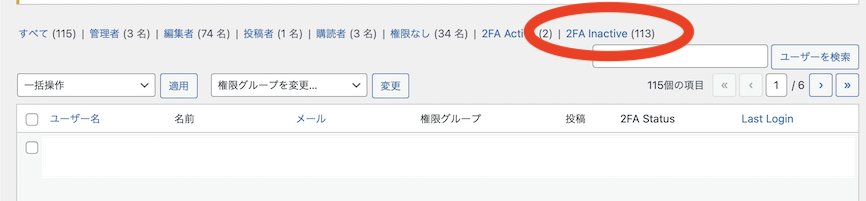
ユーザー一覧画面で、2FA Innactive が 0 になっているかチェック。

2FA innactiveが0になっていれば、無事にユーザー全員の2段階認証が設定できているということになります。
以上です!
Leave a Reply