
WordPressで運用しているサイトをスマートフォンから確認してみると、なぜか画像が表示されません。
PCから見る場合は問題なく画像表示されています。
様々な原因がweb上の記事では言及されていますが、私の場合はキャッシュ系プラグインAutoptimizeの設定内容が問題でした。
ひとまず応急処置としてAutoptimizeプラグインを無効化するに留めましたが、そこに至るまでを記載しておきます。

JetPackプラグインの画像・パフォーマンス設定を変更するも改善せず
WordPressブログをスマホで見ると画像が表示されない時の対処法!|RECOMMEDIA
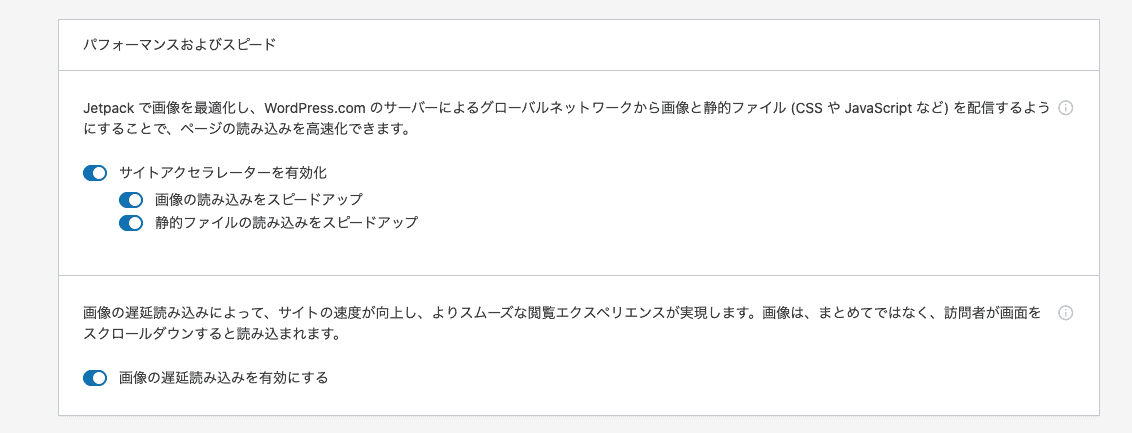
に従って、JetPackプラグインの 設定 > パフォーマンス より
- 「サイトアクセラレーターを有効化」をオフに
- 「画像の遅延読み込みを有効化する」をオフに
を行いましたか、改善せず。

↑の画像の設定部分です

キャッシュ系プラグイン” Autoptimize ” を無効化したら画像が表示された
以前にサイト高速化のために導入していたプラグイン” Autoptimize ” を無効化。
すると無事にスマートフォンからも画像が表示されました。
CSS・JSの読み込み設定を変えたりしたことで、画像を読み込ませる部分が上手くいってなかったのかも。
応急処置としては、プラグイン無効化とするだけでも十分かもしれません。
ただし、プラグイン自体を無効化にすると相当もっさりした動作になりました。
できれば原因部分を突き止めて、Autoptimizeを活用し高速化させた上で、スマートフォンからも問題なく画像表示をさせたいところですね。
Leave a Reply