speaker deckに公開したスライドを
自分が運用しているサイト、あるいはブログに公開し
自サイト内からスライドを閲覧できるようにする設定方法について
ご紹介します。
目次
speaker deckから埋め込み用コードを取得する
まず、スライドを公開している
speaker deckのページにアクセスします。
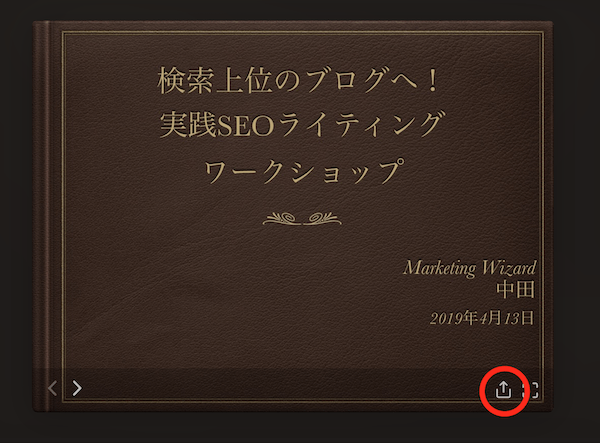
スライド閲覧画面が表示されたら
画面下の、共有アイコンをクリック。

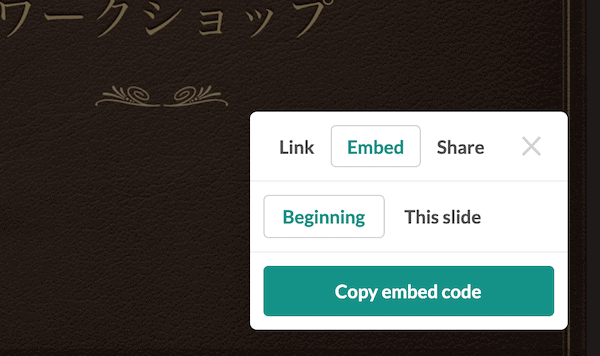
そこから、埋め込み用コードを取得します。
1番上のタブは「Embed」を選択し
下段は「Beginning」を選択してください。

この設定で
「Copy embed code」を選択すると
埋め込み用コードがクリップボードにコピーされます。
埋め込み用コードを、表示させたい箇所に貼り付ける

埋め込みたい箇所に、コピーしたコードを貼り付けます。
コードなので、テキスト形式でなく
コードとして読み込んでくれる箇所にペーストするようにします。
以下、表示させたいサイトが
wordpressで運用されているものと想定し
説明していきます。
wordpress記事内にスライドを表示させたい場合
記事内に埋め込みたい場合には、記事内にペースト。
たとえばwordpressの場合
ビジュアルエディタではなく、テキストエディタにタブ移動してから
埋め込みコードをペーストします。

埋め込み用コードではなく、スライド公開先URLをペーストしても
同様にスライドが公開できるようです。
ただし、なるべく埋め込みの方法をとった方が良いでしょう。
サイドバーに固定してスライドを表示させたい場合
サイドバーに固定させ表示させたい場合には
wordpressの場合、
外観 > ウィジェット
より、「カスタムHTML」を選択し
コードを貼り付けます。
ただし、この場合スライド表示幅がサイドバー幅となってしまうため
特にPCから見た場合にスライドが小さくなってしまい
読みづらいことが多いので注意してください。
以上で完了です。
私も、SEOライティングについてセミナー・ワークショップを行ったときのスライド資料を
上記の方法でサイトに埋め込みました。
【スライド資料公開】実践SEOライティング入門のセミナー・ワークショップを開催しました
検索順位の上位を目指すためのライティング方法について
キーワード調査〜企画の段階から、体系的にお伝えしています。
よろしければ、ご覧になっていってくださいね。
Leave a Reply