MAに近い感覚で使える、メールマガジン配信スタンド”ConvertKit”のキャンセル・解約体験が最悪だった、というお話をしました。
ConvertKitを解約・キャンセルする方法 | まほウェブ
- 解約ページを見つからない場所におく、紛らわしい文言にする
- 過剰な解約時特別オファーを行う等して、ユーザーを無理に引き留めようとする
- 何度もクリックしないと解約できないようなページ遷移の設計とする
これらは、「百害あって一利なし」と思います。
以下から、webサービスにおける理想のキャンセル・解約・退会の体験のあり方について考えたところと参考になるサービスについて、お話します。

目次
キャンセル・解約前の引き留め工作や隠すUIは、ユーザー心理に悪影響しかないのでは?
無理に解約を引き延ばされたユーザーは、ブランドに対してどのような印象を持つか
サブスクリプション・ビジネス全盛期の現代では、"いかに解約率を下げるか。契約数を維持するか" が大切なのは分かります。
しかし、解約させたくないがゆえに執拗に引き留め工作を行うことは、ユーザーにどのような心理をもたせるでしょうか?
実際、私はConvertKitのことは大好きでした。
今回の有料アカウント登録は、セミナー視聴のため登録しただけ。後に必要となった際、有料版でも使いたいと思っていたのですが、本件で非常に悪い印象を持つようになってしまいました。
特に解約リンクを分かりやすくするという点は最悪のUIであり、ユーザーを裏切る行為であると思っています。
日本のサービス事業者の事例。noindexで検索エンジンから解約ページを隠す
2021年の日本の事例でも、NTTドコモとKDDI(au)が、解約手続き案内ページを検索エンジンにヒットされないようにする"noindex"タグを設置していた事例がありました。
NTTドコモとKDDI(au)は総務省にしこたま怒られたそうです。
携帯の解約ページをnoindexタグで検索しにくく、ドコモとKDDIが指摘受け修正 | 日経クロステック(xTECH)
お役所に怒られるレベルなのは当然として、"検索結果から隠すためにnoindexつけるのは終わってるな。しかもnoindexつけたら確実にバレるじゃん"という身も蓋もない感想しかないです。
解約させないようにするのは、サービス・商品・ビジネス改善によって行うべき
ただ、外部機関から指摘されるより以前の問題として、"ユーザー体験としてどうなのだろう?"ということをもっと考えるべきではないでしょうか。
"解約したい"という決意のあるユーザーに対して、こねくり回して解約させないようにする、というのはマイナス効果しかありません。
そもそも解約させないようにする、というのはサービス改善・商品改善、ビジネス全体の改善でのお話。
もう解約したい、と決意しているユーザーに対しては、スムーズに解約をお願いするのが筋です。
過剰な引き留め工作を行ったり、キャンセル・解約画面を隠したりすることはユーザーの好意を大幅に損ねる行為。
むしろスムーズに解約をしていただき、"また使いたい"と思ってもらう際にも良い印象を保っておくのが必要かと思います。
解約を複雑化しているサイトやサービスが多い現在であれば、"スムーズな解約体験"というのはむしろ好印象を持ってもらえるかもしれません。
キャンセル・解約画面のUIそしてユーザー体験(UX)は、NETFLIXを参考にしたい
個人的にキャンセル・解約体験が素晴らしいなと感じているのは、"Netflix"です。
Netflixのキャンセルは、本当に「1クリック」で完了する
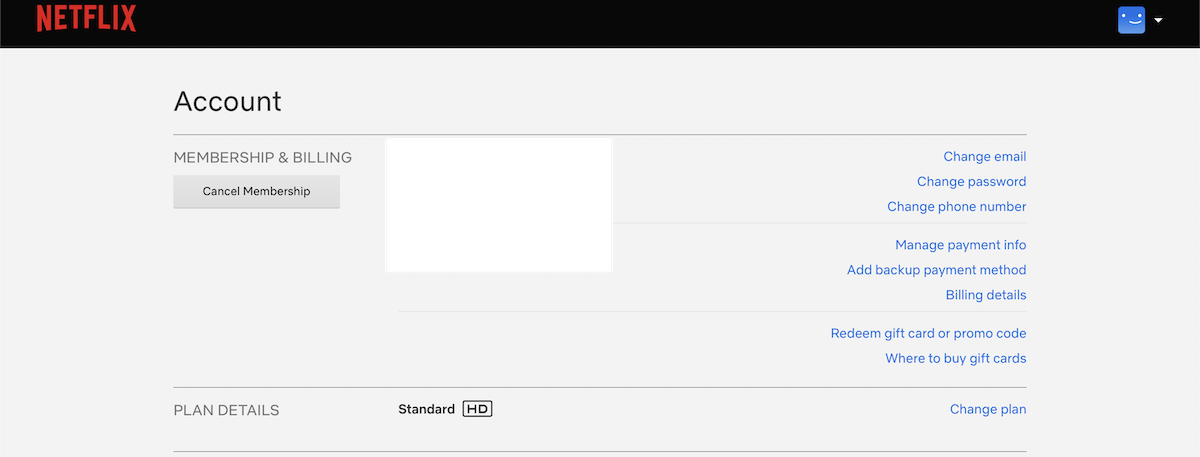
Netflixのキャンセル画面は、アカウント情報からたった"1画面"だけ。 キャンセルボタンは、アカウント情報の目立つところに。(画面左側)
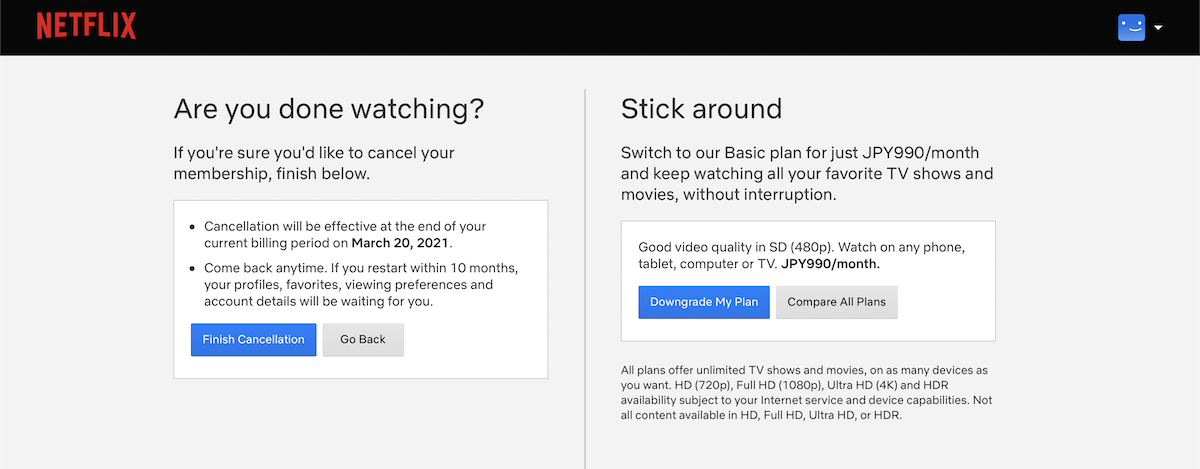
 Cancel Membershipを押した後も、"Finish Cancelation" のボタンのクリック。ワンクリックで完了します。
Cancel Membershipを押した後も、"Finish Cancelation" のボタンのクリック。ワンクリックで完了します。
 解約理由等をきくアンケート等は、解約完了後にメールで送られてくるようですね。
解約理由等をきくアンケート等は、解約完了後にメールで送られてくるようですね。
気持ちのよいキャンセル・解約体験として必要な5つのUI・UX設計
このことからすると、"気持ちのよい解約体験・UI設計"としては以下の5つが必要なのではと言えそうです。
- アカウント情報画面から、解約確認画面の"1画面"だけで解約できるように。TOPページからは"2画面"で行けると良い
- 確認画面では、本当にワンクリックで解約できるようにする
- "解約する"のボタンは見やすく。目立たせる必要はないが、紛らわしい表記や配色はNG
- 解約理由をきくアンケートは、解約完了あとにヒアリング推奨。場合によっては簡便な選択式でもOK
- 引き留めのための限定プランや割引は用意してもよいが、諸刃の剣。"なんで今まで公開してくれなかったんだ"というユーザーの不信感を煽る可能性も大きい。
なお、"解約には直接メールよりお問い合わせください" などは言わずもがな解約体験としては最悪。(リソースや実装上の問題等があるのでしょうが)
webサービスであれば、解約ボタンを用意し、自身のアカウント画面から解約できるように実装しておくのが基本です。
Netflixは再入会のときのUXもバッチリです。必要最小限の項目を気持ちよく入力させることで、"もう一度使いたい"というユーザーをガッチリ捕まえています。
解約・キャンセル時には"スムーズな解約体験"を。そしてユーザーに"また使ってみたい"と思わせるサービス設計が大切ですね。
Leave a Reply