“STUDIOで作成したLP上のボタンクリックをコンバージョンとして、Google広告からの流入を元にコンバージョン計測を行いたいので設定を依頼したい” とのリクエストがありました。
具体的にいうと、Google広告からSTUDIOで作成したLPへ流入。コンバージョンはLP上の”LINEを追加”ボタンをクリックしたこととして計測を行いたいとのこと。
ただし、リンク先のLINEサイト上での離脱は計測しないことを条件としました。リンク先のLINEサイトは外部サイトであり、計測タグ等を設置できないためです。LPでのLINE追加ボタンをクリックしたらコンバージョンとみなすこととしています。
そこでSTUDIOにGoogle Tag Manager(GTM)を設置して、Google広告と連携。そのうえでクリックイベントを計測することにしました。
なお、STUDIOでGoogleタグマネージャーを設置するにはSTUDIO Appの利用が必要となるため、有料プランでの契約が必要となります。
ここからは、Google広告とGTMを連携させ、STUDIOにGTMタグを設置してコンバージョン計測を行うための具体的な設定方法を記載していきます。

目次
GTMとの連携のために、Google広告の管理者権限が必要
まず、Google広告とGTMを連携させるために、Google広告上の管理者権限が必要です。
自身がGoogle広告の管理者権限を持っていない場合、管理者権限をもっている人に管理者権限をもった状態で招待してもらいましょう。
参考: 【簡単にできる】Google広告のアカウント権限付与方法
STUDIOにGoogleタグマネージャーを設置する
基本的には、Googleタグマネージャーの連携方法 | STUDIO U の通りにやればOK
GoogleタグマネージャーのIDを作成し、GTMコードをSTUDIOに貼り付ける
GoogleタグマネージャーのIDを作成。
ウェブとモバイル用のタグ管理ソリューション Google タグ マネージャー
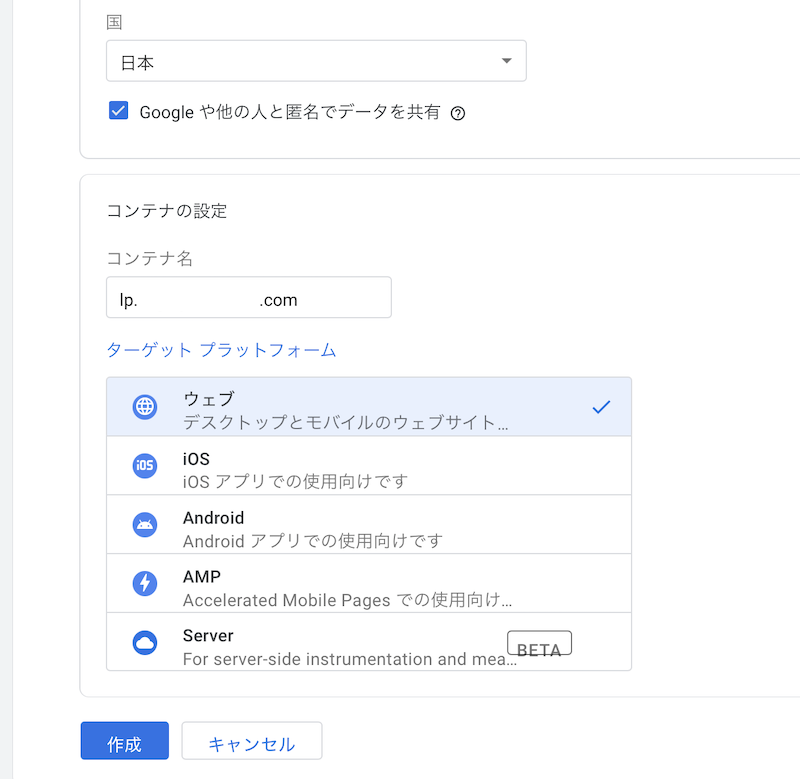
Googleタグマネージャーのアカウントを作成します。

コンテナ名にはwww.などのサブドメインから指定し、https://等のプロトコルは含まない形で入力します。
ターゲットプラットフォームは"ウェブ"を指定。
あとはSTUDIO公式ヘルプGoogleタグマネージャーの連携方法 | STUDIO U の通りにやればOK
GTM-…. のタグマネージャーIDをSTUDIOのAppに転記する形になります。
参考: WordPressにはGoogle Tag Manager for WordPressというGTM導入プラグインがある
WordPressもプラグインを導入すれば簡単にGoogleタグマネージャーを設置できるようです。
Google Tag Manager for WordPress – WordPress プラグイン | WordPress.org 日本語
必要な情報はSTUDIOと同じく、GTM-….. のタグマネージャーIDとなります。
WordPressにGoogleタグマネージャーのプラグインをインストールする方法 | WEB広告集客ラボ
GTMタグが正常に設置されているかの確認はChromeプラグイン"Google Tag Assistant"で
タグマネージャーのワークスペースで、公開ボタンの隣にある「プレビュー」ボタンで、正常にタグが埋め込まれ機能しているかの検証ができます。「プレビュー」をクリックした後に、連携したサイトでページを再読み込みし、このような検証パネルが表示されれば、タグマネージャーとの連携が成功しています。
Googleタグマネージャーの連携方法 | STUDIO U
と說明がありますが、ブラウザをSafariで確認しようとすると上手く動作しませんでした。
Chromeだと動作しましたが、プレビューボタンを押すと、既に導入済だったChromeプラグインGoogle Tag Assistantを経由しての確認となりました。
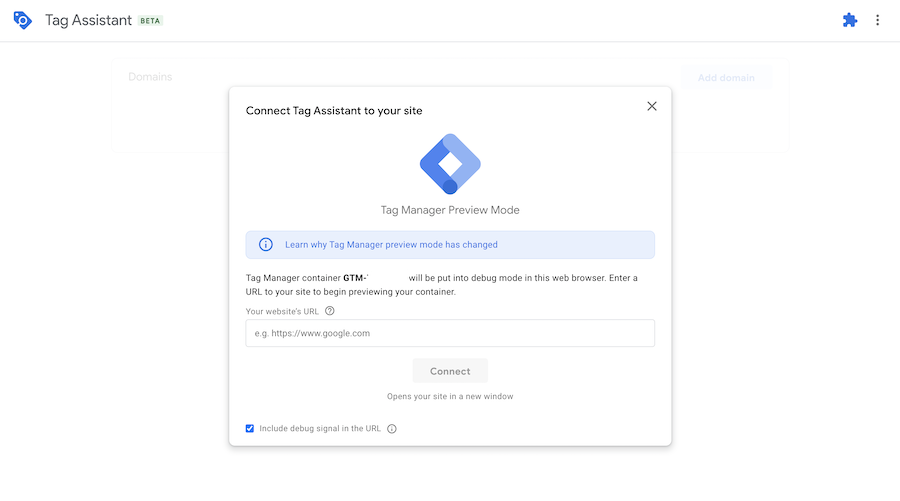
Google Tag Assistantプラグインをインストールしている状態でプレビューボタンを押すと、Tag Assistantが起動し画像のような画面になります。

Your website URLにSTUDIOの公開URLを入力します。
すると下のようにConnected!と表示され、タグマネージャーが無事にサイト上に設置されたことが確認できます。

これで無事にSTUDIOサイトにタグマネージャーが設置されたことが確認できました。
GoogleタグマネージャーとGoogle広告を紐付けてイベントを設定する
Googleタグマネージャー:ボタンクリックの計測方法 | 株式会社BOPコミュニケーションズ の記事を参考に、変数およびトリガーを設定していきます。
Google広告でコンバージョンIDとコンバージョンラベルの値を取得
GoogleタグマネージャーとGoogle広告を紐付けるために、Google広告のコンバージョンIDとコンバージョンラベルの値が必要になります。
Google広告のコンバージョンIDなどの情報がどこにあるかは、Google 広告コンバージョン タグ マネージャー ヘルプに記載がありました。
タグの設定で使用する値を取得するには、Google 広告アカウントにログインしてください。
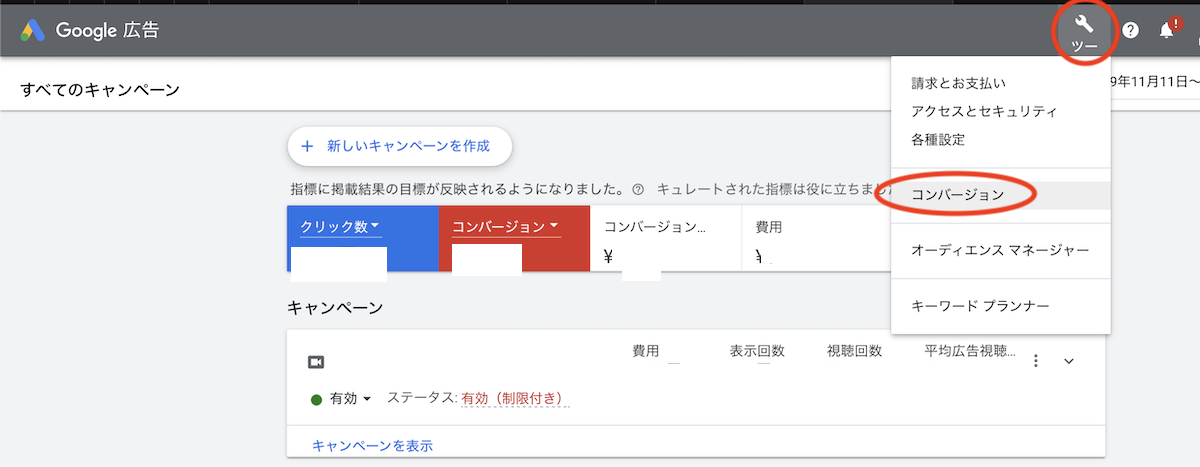
Google 広告アカウントで [ツールと設定] メニューをクリックします。
[コンバージョン] を選択し、[コンバージョン アクション] 表を表示します。
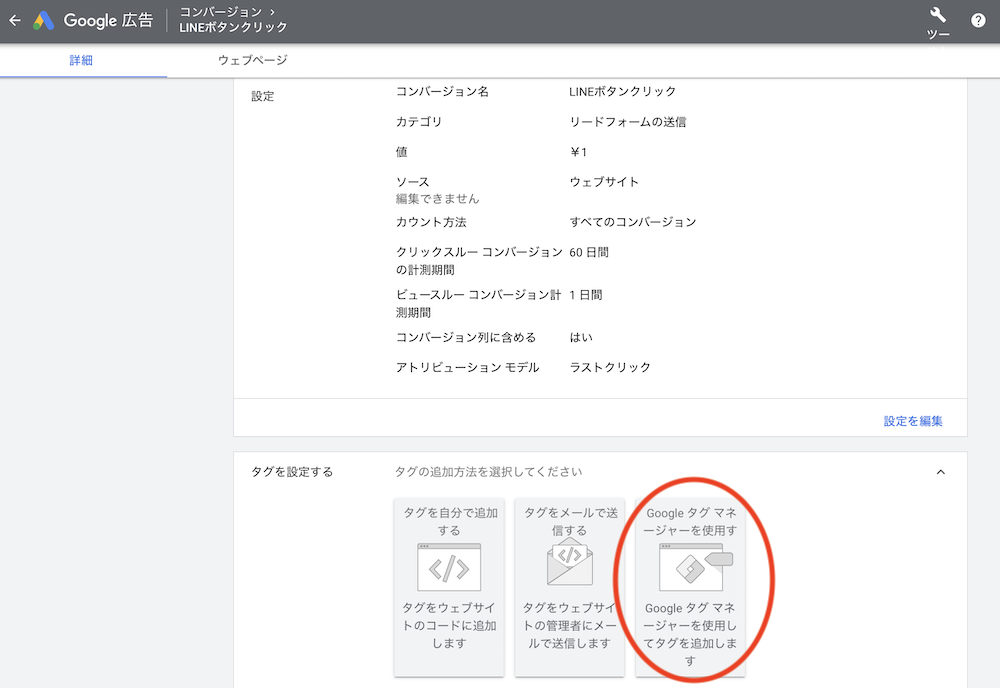
[タグを設定する] のタブを展開して、タグの詳細を表示します。使用するコンバージョンの名前を [コンバージョン アクション] 列から選択します。
Google タグ マネージャーのカードを選択します。
コンバージョン ID とコンバージョン ラベルをコピーします。
上の引用をもうすこし解説。使用するコンバージョン名をクリックすると詳細ページにジャンプします。詳細ページ下の"タグを設定する"をクリックして開き、"Googleタグマネージャーを使用する"をクリック。

するとコンバージョンIDとコンバージョンラベルの情報が記載されているので、これらを後ほど、Googleタグマネージャーのタグ設定画面へペーストする必要があります。2つの値をメモして保存しておきましょう。
Googleタグマネージャーでの変数・トリガー・タグの設定
変数に関しては、クリックに関する変数項目をすべて追加するようにしましょう。
トリガーを作成
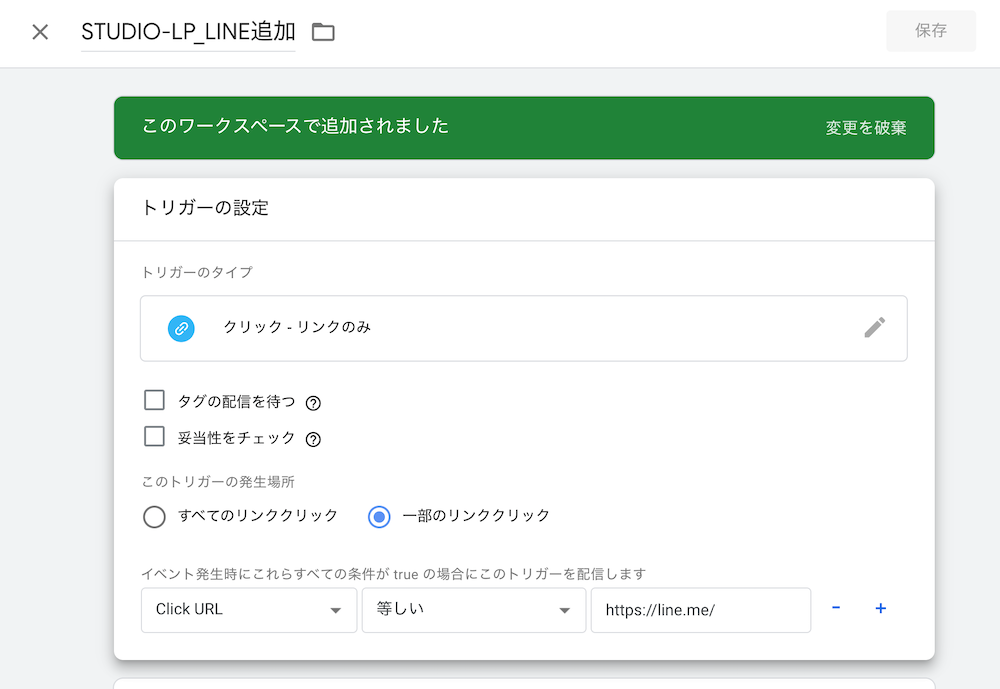
次にGoogleタグマネージャーでトリガーを設定。LINEへのリンククリックを計測します。
トリガー設定は下記のとおり。
トリガーのタイプ: クリック-リンクのみ
発生場所: 一部のクリック
条件: Click URL 等しい https://line.me/R/ti/p/〇〇〇〇(リンク先のLINEリンク)

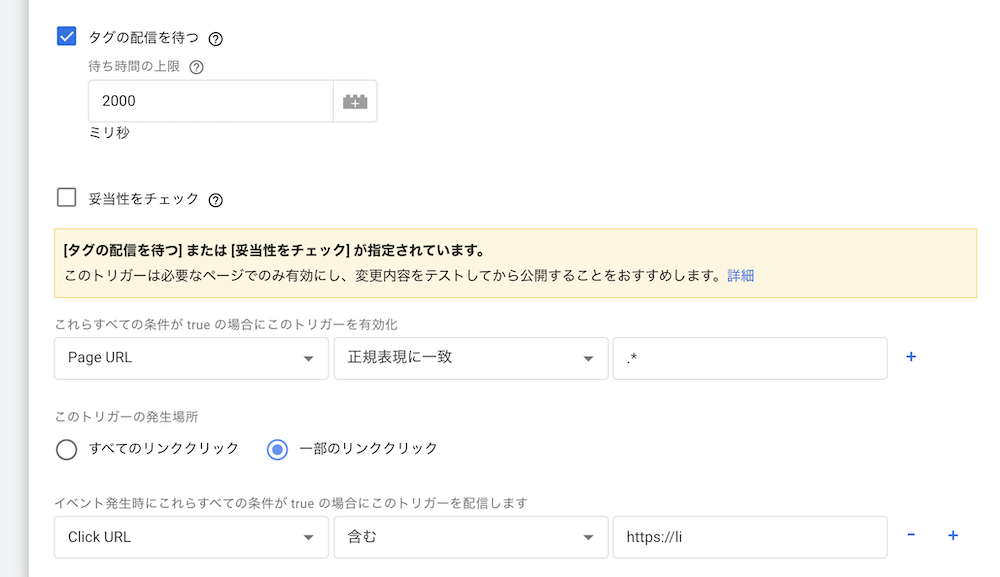
さらに、オプションとして"タグの配信を待つ"にチェックを入れましょう。
「リンククリック」トリガーを設定する際のポイントは「基本的には『タグの配信を待つ』にチェックを入れる」ことと、また全ページが対象の場合はその後表示される「対象ページ条件の欄で「{{Page URL}} [正規表現に一致] [.*]と設定する」ことです。
基本的にリンクはクリックされると即座にページの遷移が始まります。つまりリンククリックと同時にタグを配信させようとしても、タグの配信が完了する前にページが遷移してしまう事態が発生しえます。その場合、タグの処理がキャンセルされてしまう結果となってしまいます。
そこでこの「タグの配信を待つ」オプションを有効にすると「タグの処理が完了するまでページ遷移を一時停止」させることができ、タグの計測漏れを大幅に減らせる、というわけです。
【GTM活用】最初に設定しておきたい3つのGA計測テクニック マーケティングオートメーションツール SATORI | 上戸彩さんTVCM公開中

"待ち時間の上限"は、デフォルトの2000msで良さそうです。
Googleタグマネージャで外部リンクのクリック数を計測する(2017年最新版) : ビジネスとIT活用に役立つ情報
設定が完了したら、分かりやすく任意の名前をつけて保存します。
タグを作成
最後に、タグを作成します。今回はGoogle広告からの流入の中からの計測です。
タグの種類は、"Google広告のコンバージョン トラッキング"を選択。
コンバージョンIDとコンバージョンラベルは先程Google広告で取得した値をそれぞれ入力。
トリガーは、先程設定し任意の名前をつけ保存したものを選択。
コンバージョンリンカーを作成
このままだと、"コンバージョン リンカーのタグがコンテナにありません。"と警告が表示されてしまいます。
コンバージョンリンカーとは、Googleタグマネージャーで正確なコンバージョン計測に必要なタグです。Safariブラウザではプライバシー対策としてITP(Intelligent Track Prevention)が実装され、Cookieの取得・追跡が困難になりました。
もともとはCookieでコンバージョンデータが取得できていましたが、AppleのOSであるsafariのITPによってコンバージョンデータが正確に取得できなくなったため、そのITP対策の1つとして実装されました。
コンバージョンリンカーとは?その必要性と設定方法を解説|ferret
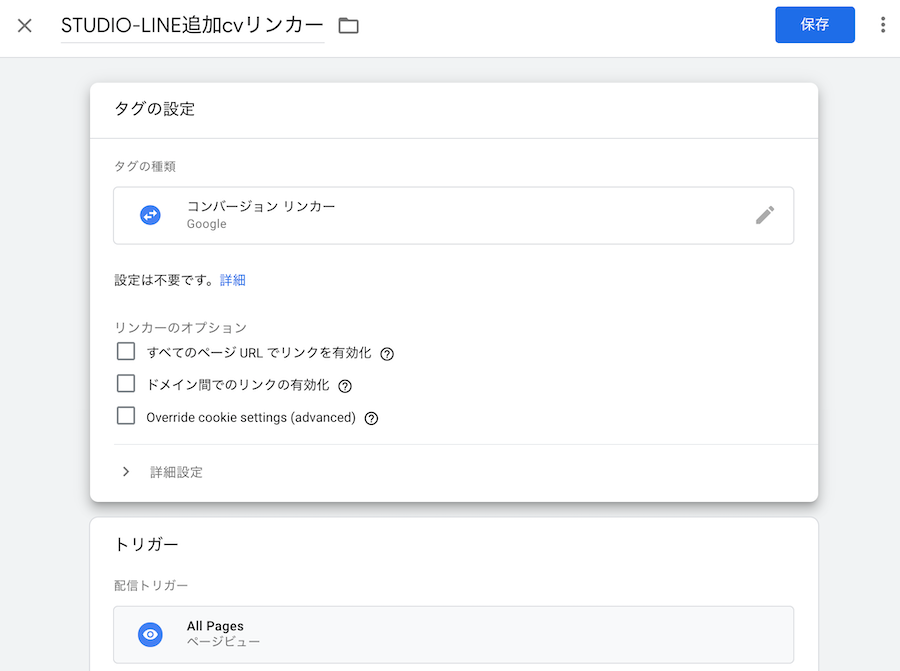
そこで、コンバージョンリンカーを作成します。
"コンバージョンリンカーのタグがコンテナにありません。"の警告メッセージの隣にある"作成"ボタンをクリックします。
計測するサイトがクロスドメインとなっている場合、"ドメイン間へのリンクの有効化"のオプションにチェックをいれます。
今回はSTUDIOのLP上のみの計測にとどめるため、特にオプションにチェックはしませんでした。
トリガーは"All Pages"でOKです。

コンバージョンラベルはコンバージョンアクションごとに変わりますので、複数のコンバージョンアクションを計測したい場合は GTM 上でも複数の Google コンバージョンタグを設定する必要があります。
上引用および手順参考: 【2020年最新版】GTMを使った、Google、Yahoo!、Facebook、LINEの広告コンバージョン計測方法|株式会社キーワードマーケティング
Googleタグマネージャーで設定したタグが発火しているかプレビューで確認
Googleタグマネージャーがきちんと動作しているか・発火しているか確認します。
STUDIOへのタグマネージャー設置時の確認と同様に、Googleタグマネージャー画面で"プレビュー"をクリック。Google Tag Assistant経由でチェックします。
URLを入力し、STUDIOサイトとタグマネージャーとの接続を確認。
そのままSTUDIOサイトが開かれますが、画面右下に画像のようなGoogle Tag Assistantによる表示を確認できます。

ここで実際にサイトをスクロールしていき、イベントとなるサイト上の"LINE追加"ボタンをクリックします。
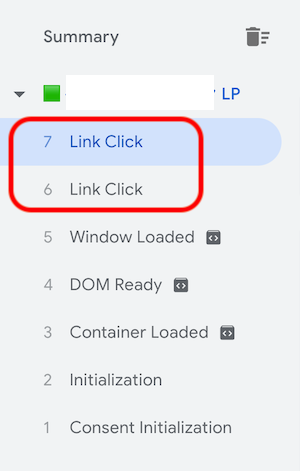
その後、Tag Assistantのタブへ戻ると、リンククリックが計測されていることが分かります。

画像では6と7、2つのLink Clickが計測されていますが、これはテスト時に2回クリックを行ったからです。
なお、クリックしていない状態でTag Assistantの画面をみると、当然6, 7の項目は現れておらずLink Clickが計測されていないことが分かります。
このLink Clicikの項目をクリックし、詳細を確認。

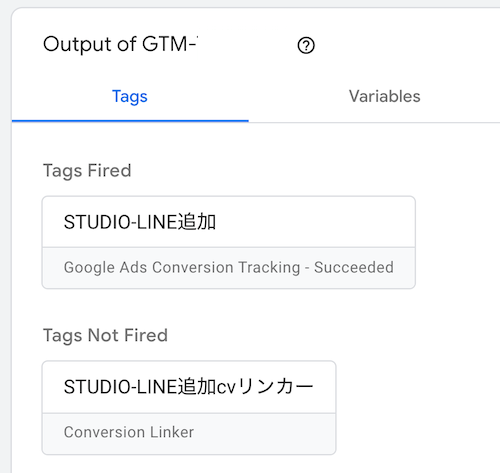
"Tag Fired"の項目にSTUDIO-LINE追加のタグがあり、無事に発火していることが分かりました!
コンバージョンリンカーは検証ブラウザがChromeでありSafariではなかったため、発火しなかったものと思われます。
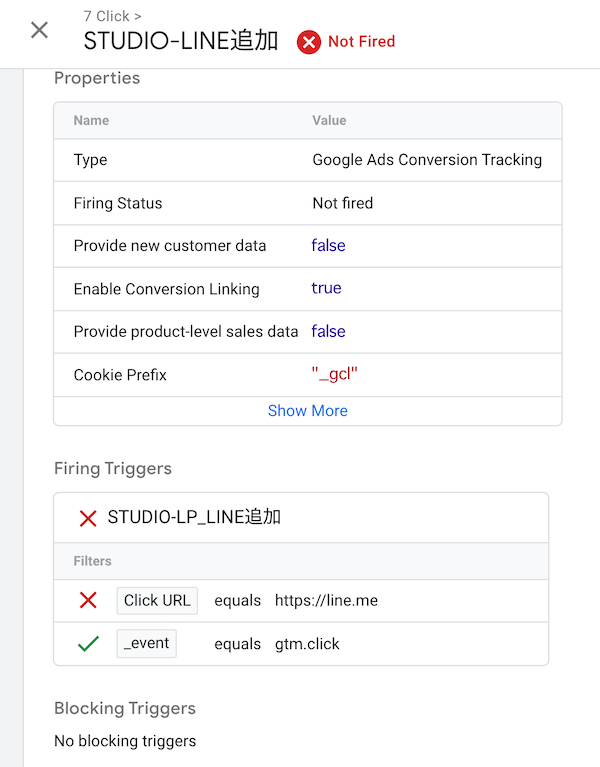
なお、クリックしたのにタグが発火せず、"Tags Not Fired"の項目に含まれていた場合には、タグ名をクリックして詳細を確認してみましょう。

画像の場合、Click URLの部分にバツ印がついています。バツ印のついている条件が満たされなかった、という意味です。
equalsで設定したURLが誤っている、という可能性もあったのですが、チェックしたところURLに間違いはない。
画像のときはトリガーのタイプを " クリック すべて " に設定しており、 " クリック-リンクのみ " へと設定すると上手く発火するようになりました。
参考1: 新人運用者必見!タグが発火しない理由を確実に突き止める、GTMプレビューの使い方 | となりのフトシくん | 株式会社Shift
参考2: Googleタグマネージャーあるある ~クリックイベントが上手くいかない編~ | 株式会社ピュアプラス
上記以外にも、"LINEを追加する"ボタンがspanタグで囲まれていたり、特殊なJSなどで記述されていると、実際に計測されるURLがaタグ内に設置したURLにならない可能性があります。トリガーのエラー内容をよく見て条件を調整してみてください。
私の場合は最終的には、トリガーの条件を"URL 含む https://li "のみに設定しました。他の外部リンクとURLの含む部分が被っていなかったため、上記設定で無事に発火するようになりました。
Googleタグマネージャーの設定が完了したら忘れずに"公開"を行う!
以上のGoogleタグマネージャー設定およびプレビュー確認が完了したら、忘れずに画面右側の"公開"ボタンを押して公開処理をしましょう。
Googleタグマネージャーは、この公開ボタンを押さない限り、設定や変更が反映されません。あくまで"保存"されるのみになってしまいます。
バージョンに名前をつけ、公開を行えば完了です。お疲れ様でした。
参考: GTMはSTUDIOにおける自動スライドショー・カルーセル実装にも利用できます
本記事のような、計測のためのGTM利用とは異なりますが、ご紹介した「発火を検知(トリガー)にして特定のアクションをさせる」という仕組みを利用して、STUDIOで設置したスライドショー・カルーセルを自動的に再生させることが可能です。
GTMを利用した、STUDIOでの自動スライドショー・カルーセルの実装については下記の記事をご参照ください。
Leave a Reply