以前、WebサイトにおけるNo-Code制作方法①「Webサイトビルダー」 | まほウェブ の記事でさらっとお伝えした、本格的なwebデザインのできるノーコードツール” STUDIO “のアニメーション実装方法についての記事です。
STUDIO3.0からアニメーション機能が実装され、動きのあるデザインをノーコードで実装することができるようになりました。
以前まではSTUDIOの有料プランに課金しないとアニメーションは実装できなかったのですが、現在では無料でアニメーションを実装できるようになっています。

STUDIOアニメーションの実装方法については、1. アニメーションの紹介 | STUDIOアニメーションで遊ぼう! | YouTubeから3本の動画に分けてSTUDIO公式から解説動画が出されています。
動画での講師はSTUDIO PARTNERSの"いっちゃ"さん。Maayaさんがいっちゃさんから習う形でのチュートリアル動画となっています。
本記事では、上記STUDIO公式によるアニメーション解説動画をまとめる形で、アニメーション実装に必要な概念やTipsをご紹介していきます。
目次
講師: STUDIO PARTNERS いっちゃさんについて
動画での講師"いっちゃ"さんですが、STUDIO DESIGN AWARD 2020 のアニメーション実装をご担当されています。 (現在では会期中のアニメーションとは若干挙動が変わっている)

上記キャプチャ: STUDIO DESIGN AWARD 2020 | STUDIO アニメーションコース より
このSTUDIO DESIGN AWARDトップページのアニメーション実装方法は、3. 上級者編 | STUDIOアニメーションで遊ぼう! | YouTubeで解説されています。
制作事例 いっちゃ | ZELKOVA STUDIO | STUDIO Partnersのうち、個人的には株式会社まつもとコーポレーション 採用情報サイト2022 がアニメーション含めて素敵だなと思いました…! イラストとアニメーションによる遊びゴコロが素敵です。
STUDIOアニメーション機能の実装には、まずイージングについて知ること
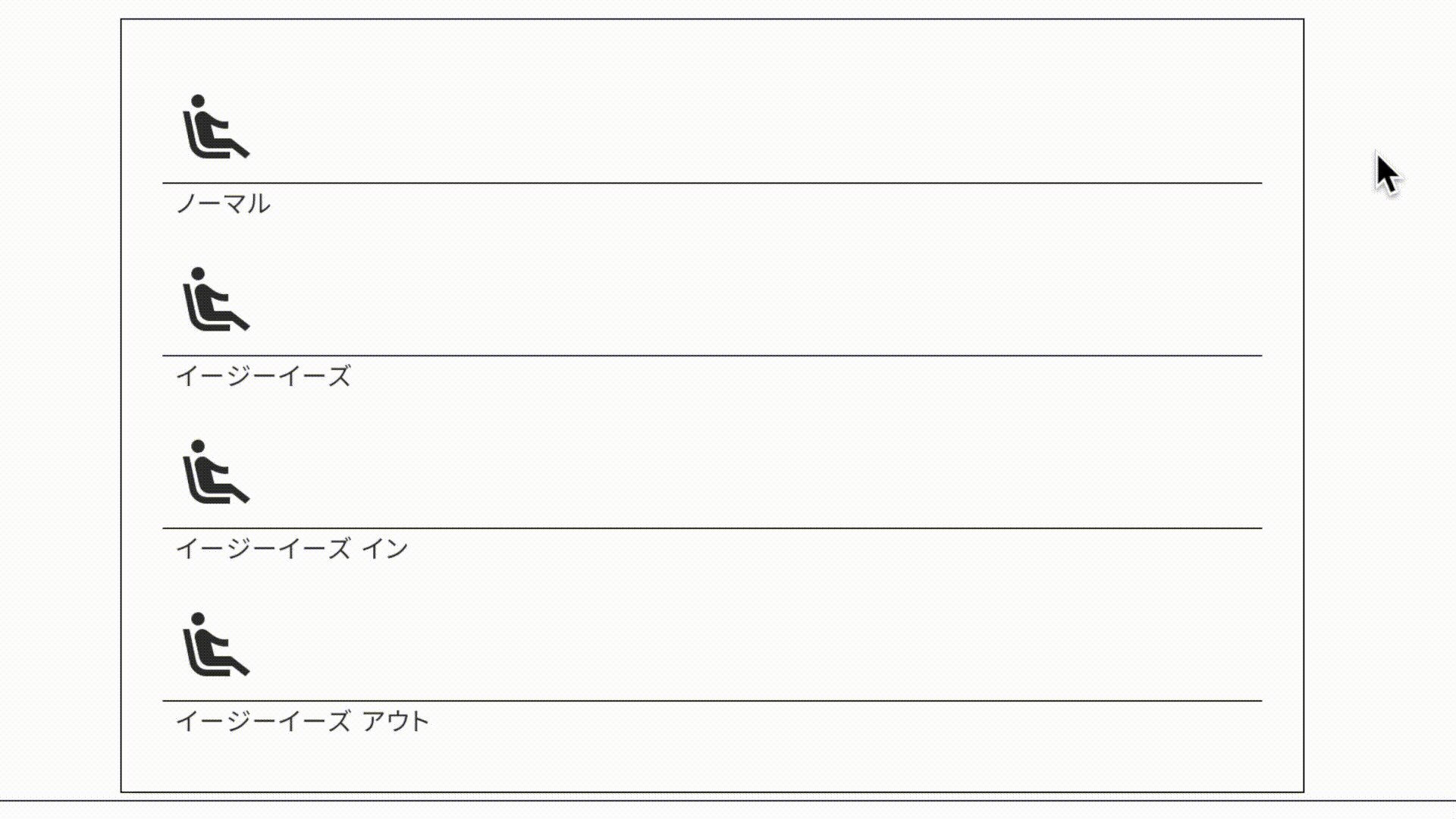
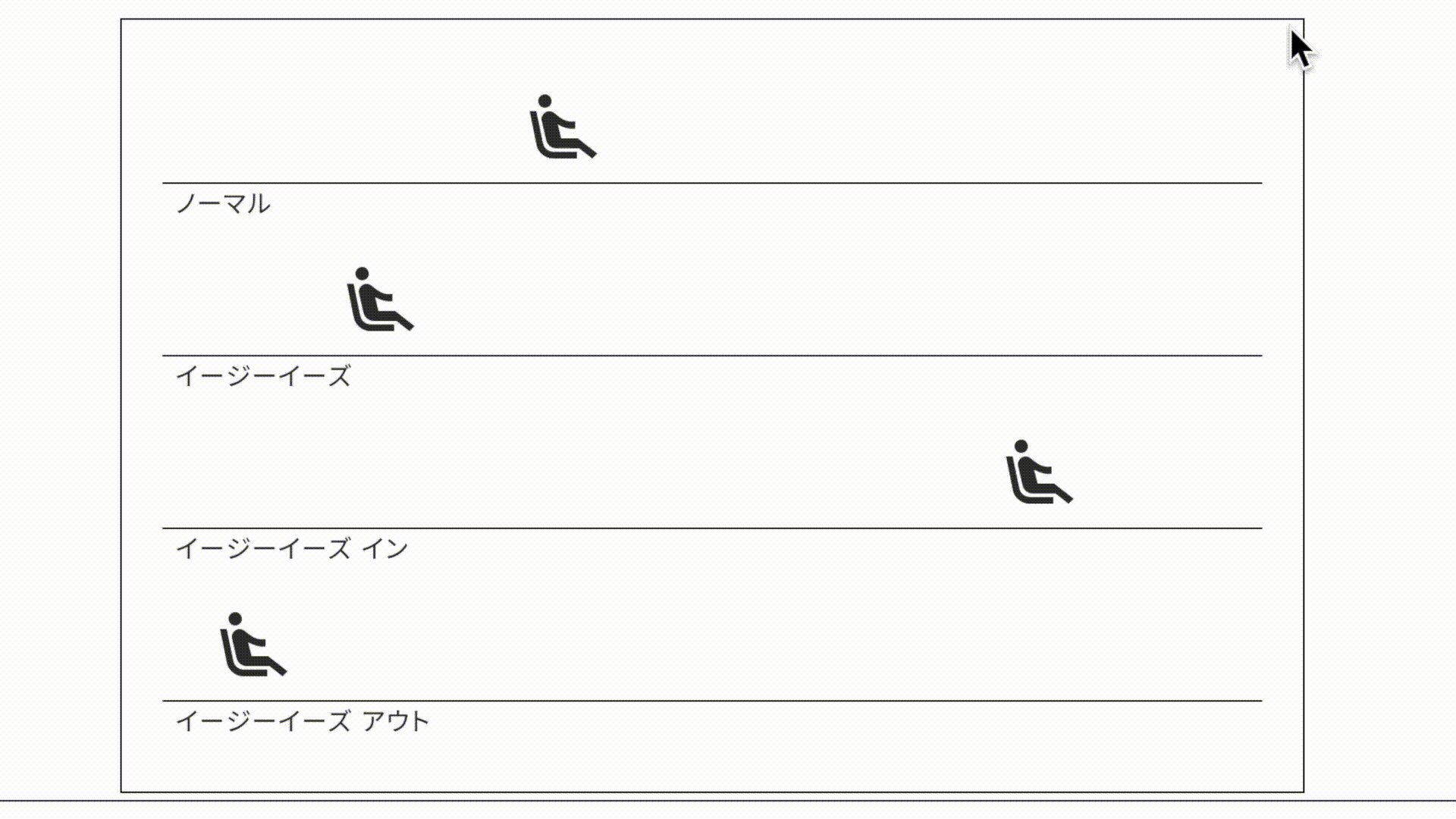
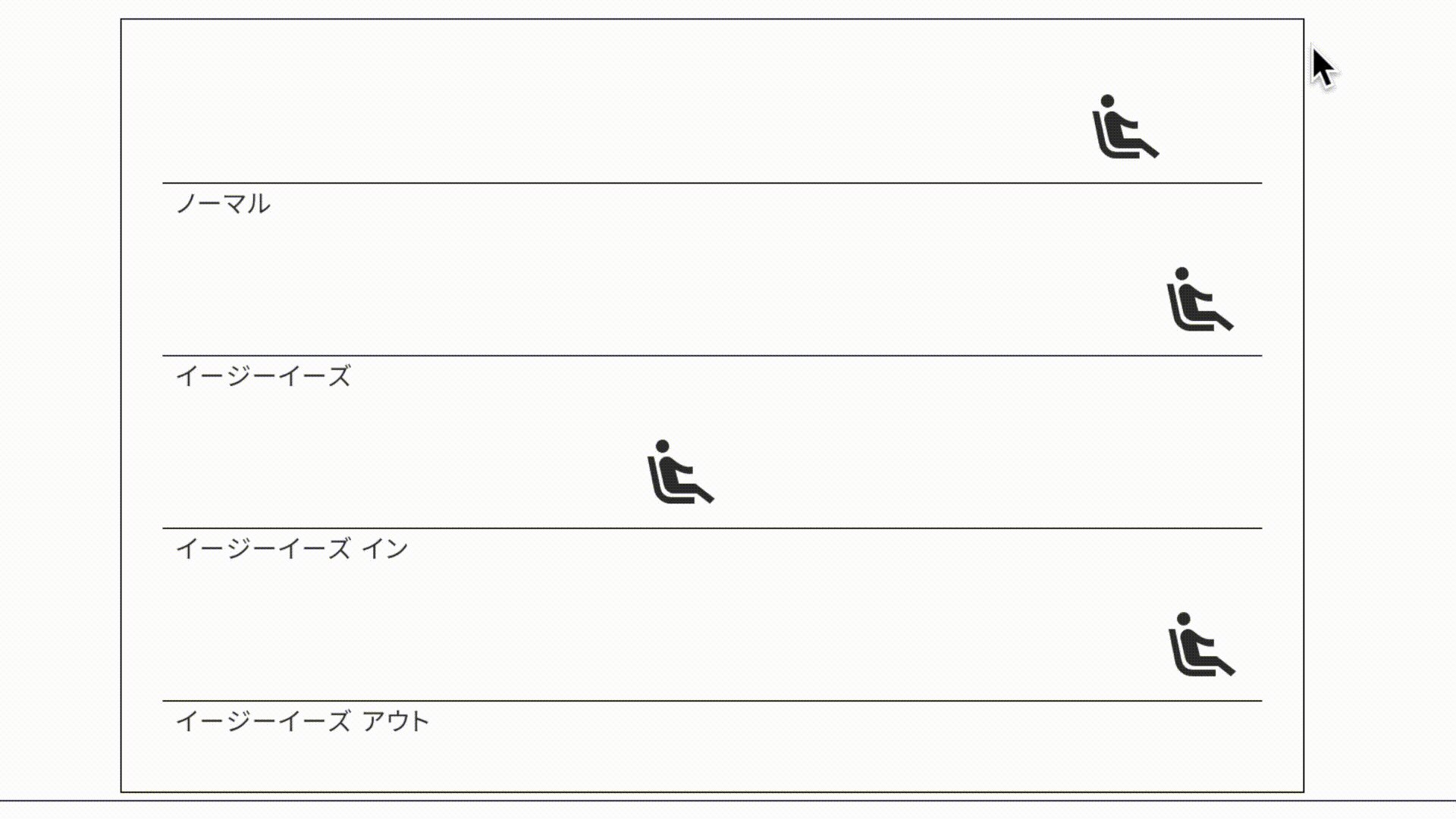
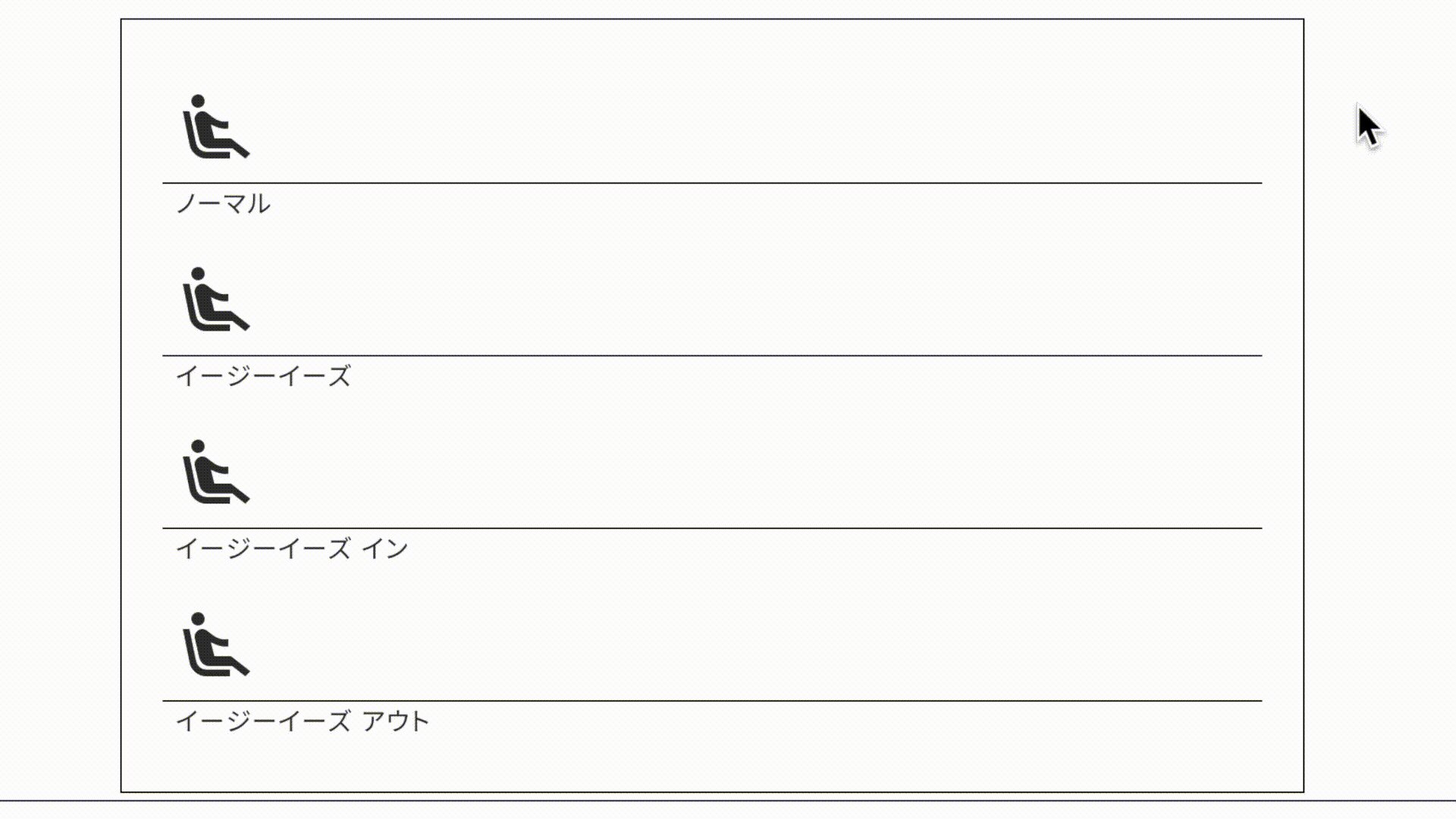
イージングとは、時間と速度の関係の概念を表したもの。
カーブが水平に近い部分ほど緩やかに、垂直に近い部分ほど高速に再生されます。

初速が速い、"イージーイーズイン"がよく使われるとのこと。
イージングカーブ含め、アニメーション設定はサイト全体で統一させたほうがオススメ。サイト全体での統一感を出すことができるためです。
STUDIOでの基本かつ頻出のアニメーション。フェードとスライドイン
上の動画、2. 機能解説&初心者編 | STUDIOアニメーションで遊ぼう! YouTube でSTUDIOアニメーションについてハンズオン形式で必要十分を学ぶことができます。
フェードアニメーション
 いわゆる、"ふわっと" 表示させるアニメーション。
いわゆる、"ふわっと" 表示させるアニメーション。
上品な雰囲気、柔らかい雰囲気をもたせることができます。
明るい印象のサイトや、写真などのコンテンツに使用でき、割と万能。
黒背景上の要素にフェードアニメーションをもたせると、ホラーな印象をもたせることも。

ホバーアニメーションの場合は、時間が短くするほうがおすすめ。 ボタン等に対して素早く反応が返ってくるほうがユーザーとしては気持ちのいい体験になります。
たとえば、hover状態のモーションでは時間を200ミリ秒で設定。
他方、デフォルト状態のモーションでは時間は600ミリ秒として長めに設定。hover部分からマウスが外れた時に余韻を残すことができます。
"ふわっと現れる"ようなアニメーションの実装では、デフォルト状態のモーションで透明度を0、hover状態の透明度を1としてhover時に表示されるように実装することができます。
スライドインアニメーション
スライドインアニメーションとは、たとえば、スクロールした時に要素が横や縦からスライドインしてくる形で表示される効果。

スライドインは演出効果が高いので、"情報を見せたい" 要素に対しては不向き。
たとえばテキストに使用すると認識しづらくなるため、多用は控えること。画像などの要素には向いています。
横スライド表示の場合、コンディションをappear状態にして、表示領域にはいった最初の状態を定義します。
appear = 画面に現れた初期状態、というイメージです。このappear状態から、デフォルト状態へ移動していきます。
右からスライドさせる場合は、"移動"項目のXの値をプラスに。左からスライドインさせたい場合はXをマイナスの値で入力します。 時間は1000ミリ秒程度がおすすめ。
また、appear状態の要素の透明度を0とするようにしましょう。待機している要素を隠すことができます。
透明度を0にしていないと、スクロール領域に入ったときに待機しているコンテンツがそのまま見えた形で表示されてしまいますので御注意。
スライドショー・カルーセルも実装可能だが、自動再生にはGTMを利用する必要あり
以前、STUDIOではスライドショーを実装するにはCMSを利用し、そのCMSを埋め込み表示させるという裏技のような実装が必要でしたが、アップデートにより「スライドショー」ブロックが新設。
スライドショーブロック内で表示させたい画像やテキストを編集することができるようになり、わざわざCMS別画面で設定する必要がなくなりました。
ただし、スライドショー・カルーセル自体を設置することは標準機能で簡単にできますが、このスライドショーを自動で再生させたい場合にはGTM(Google Tag Manager)による工夫が必要です。
STUDIOでスライドショーを自動再生させたい、という方は下記の記事をご参考にしてください。
STUDIOのカルーセル・スライドショー自動再生の実装方法と注意点
GTMについて参考: STUDIO上でGoogle広告からのコンバージョンを計測。Googleタグマネージャー(GTM)活用 | 魔法使いのWebマーケティング
Leave a Reply